2021
WEB
CONCEPT
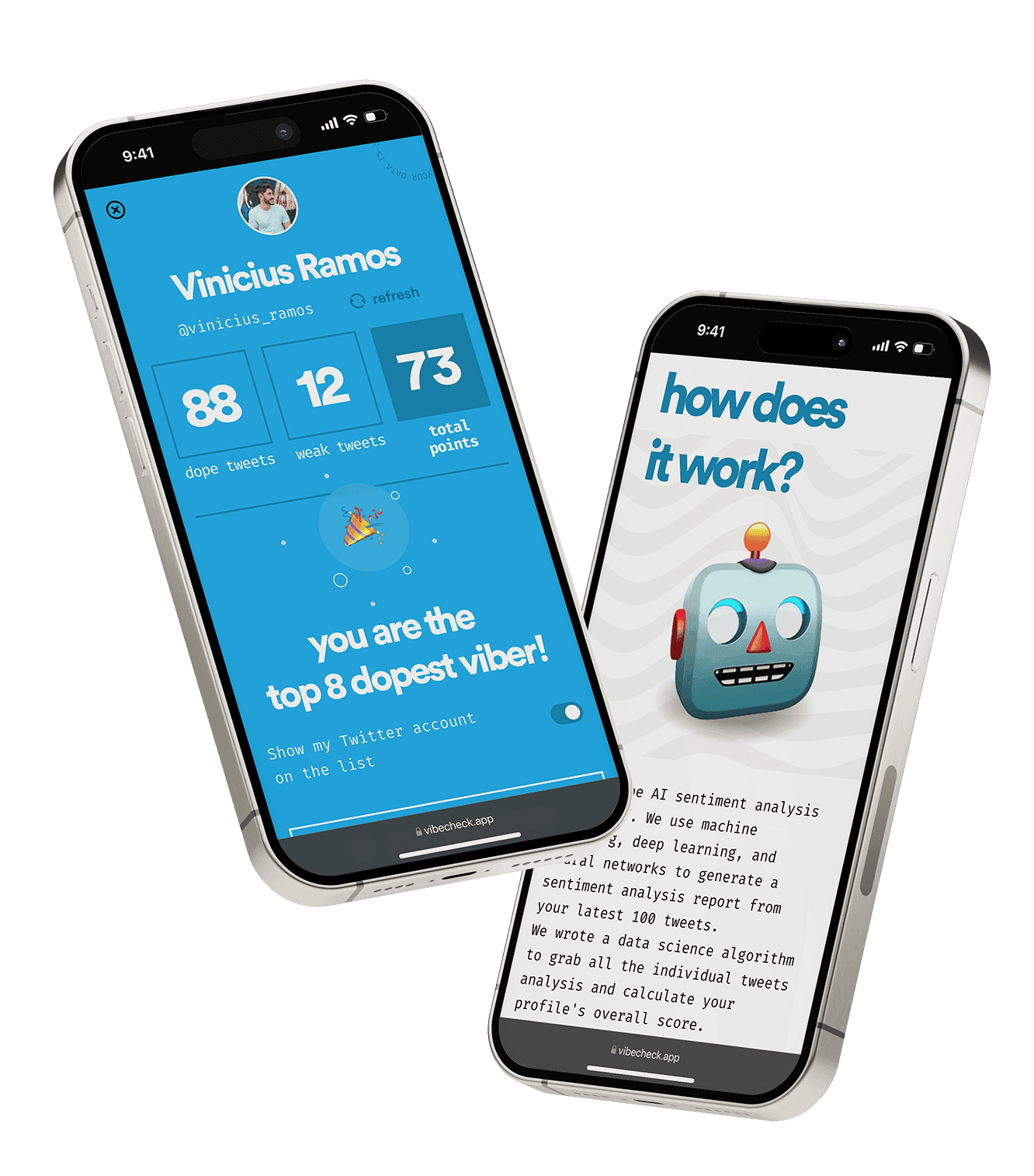
Vibecheck
Vibecheck
During a hackathon at AE Studio, the internal tool Vibecheck was created for AI sentiment analysis. As part of the hiring process, I redesigned Vibecheck, suggested improvements, and created user stories, leading to my employment at AE Studio.








The project began with an email from AE Studio asking me to review and redesign Vibecheck. It is a tool that uses AI to evaluate the sentiment of tweets. The email included a link to the existing Vibecheck app and a list of tasks, such as suggesting improvements for virality and creating feature ideas with designs or user stories.
The project began with an email from AE Studio asking me to review and redesign Vibecheck. It is a tool that uses AI to evaluate the sentiment of tweets. The email included a link to the existing Vibecheck app and a list of tasks, such as suggesting improvements for virality and creating feature ideas with designs or user stories.
Audit
Audit
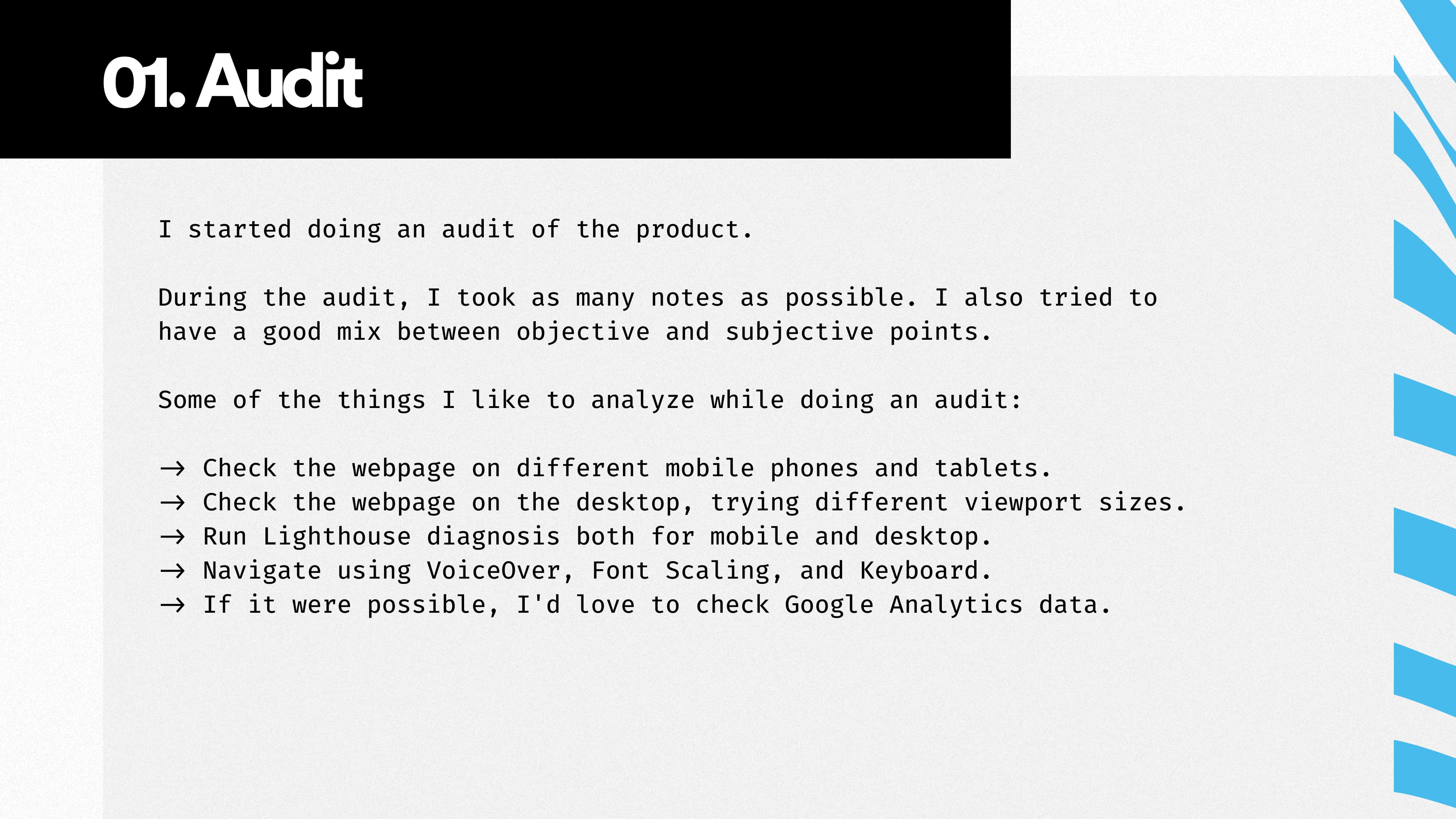
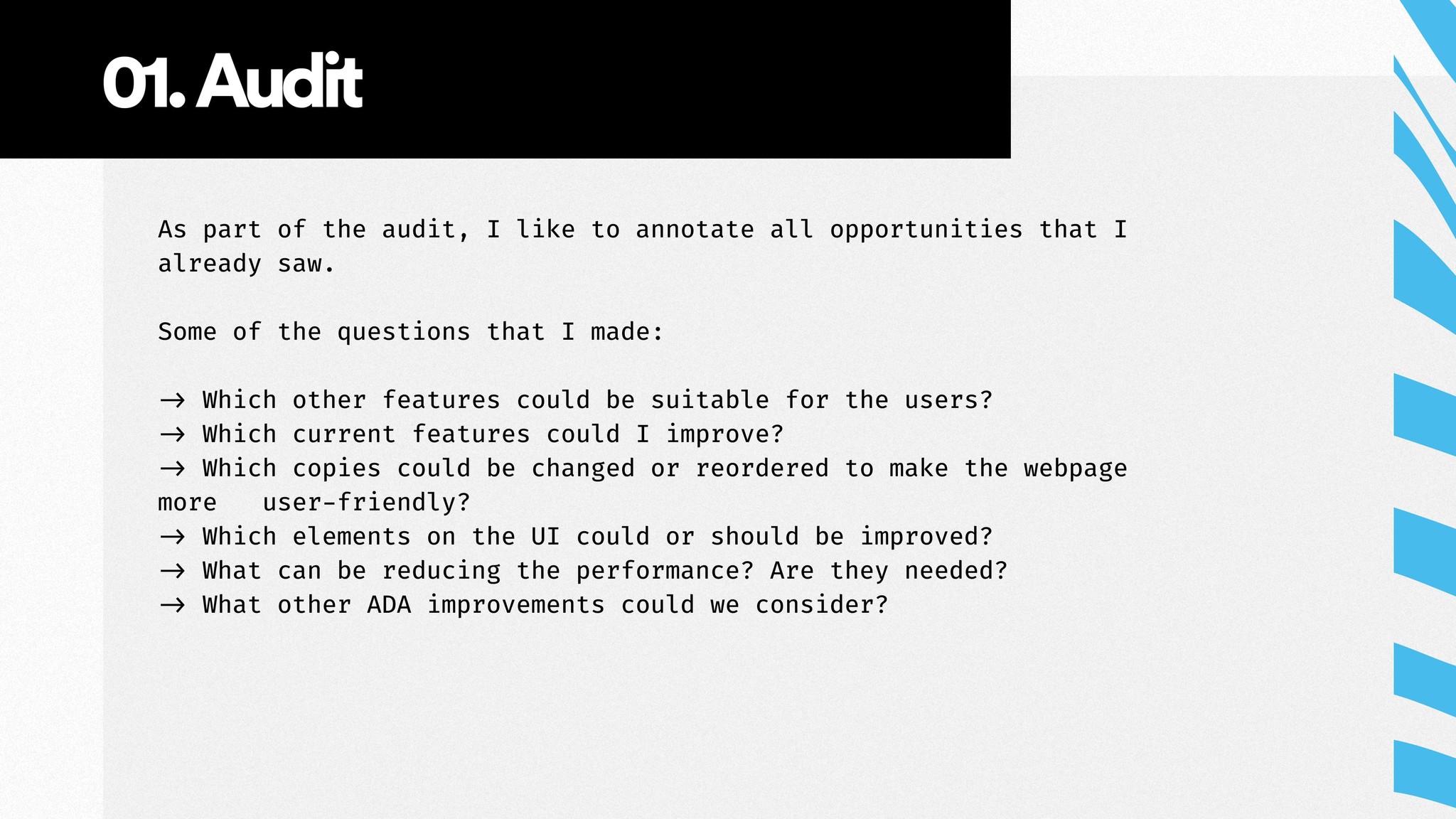
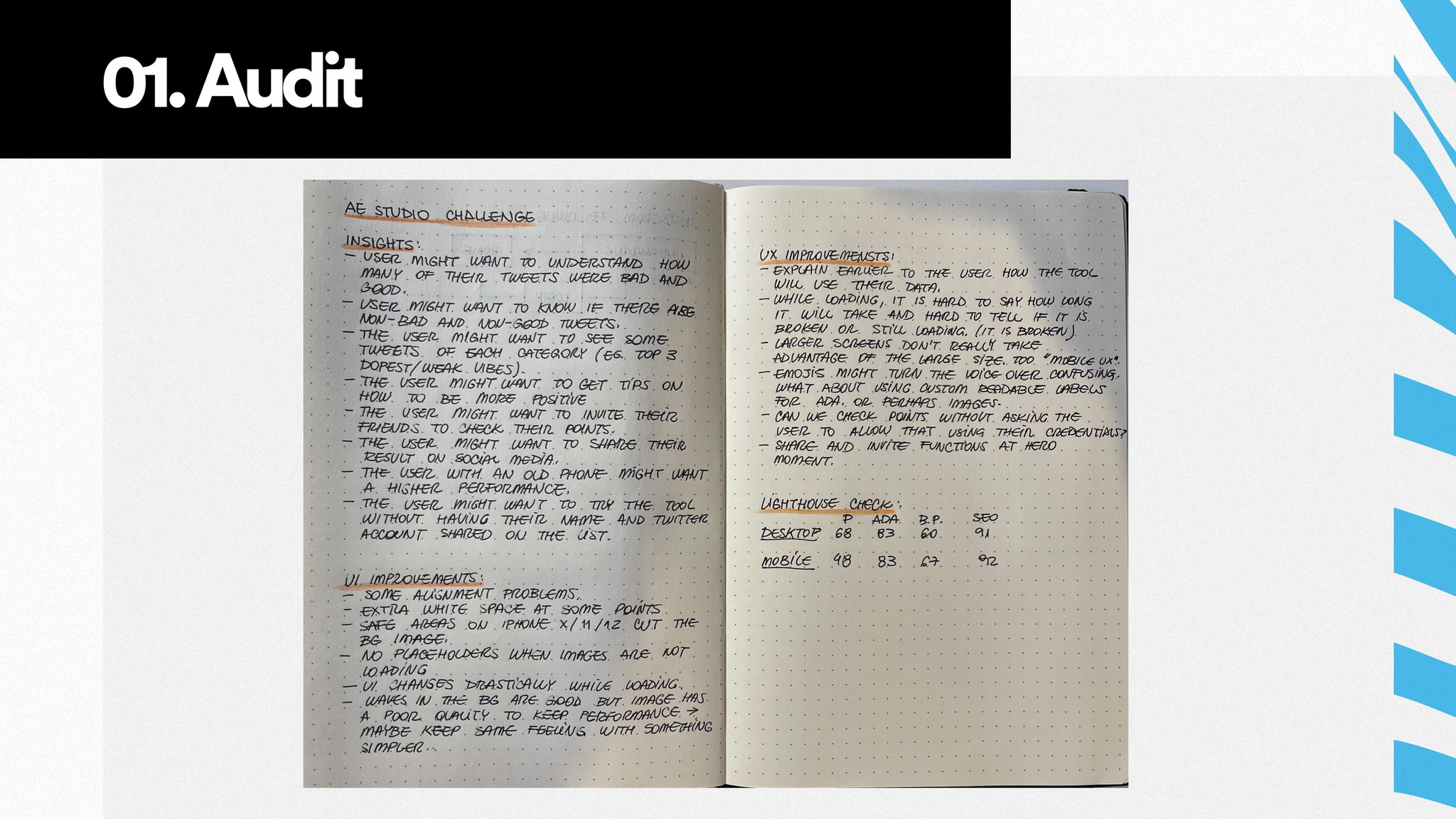
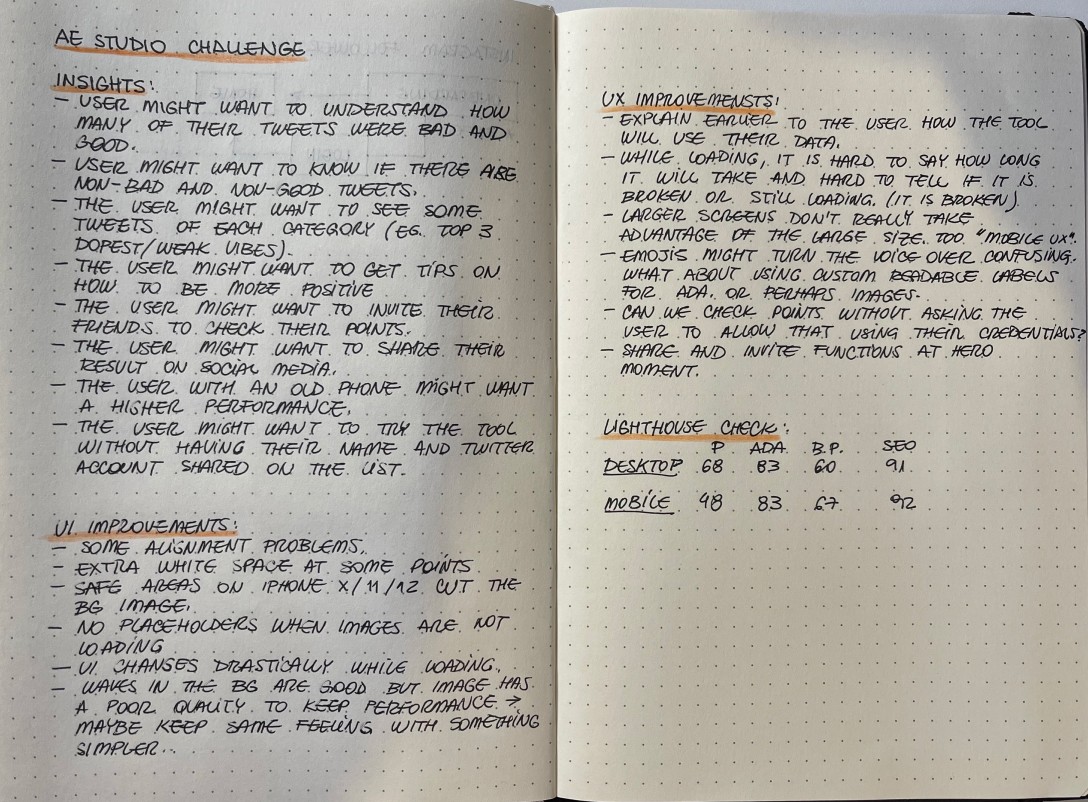
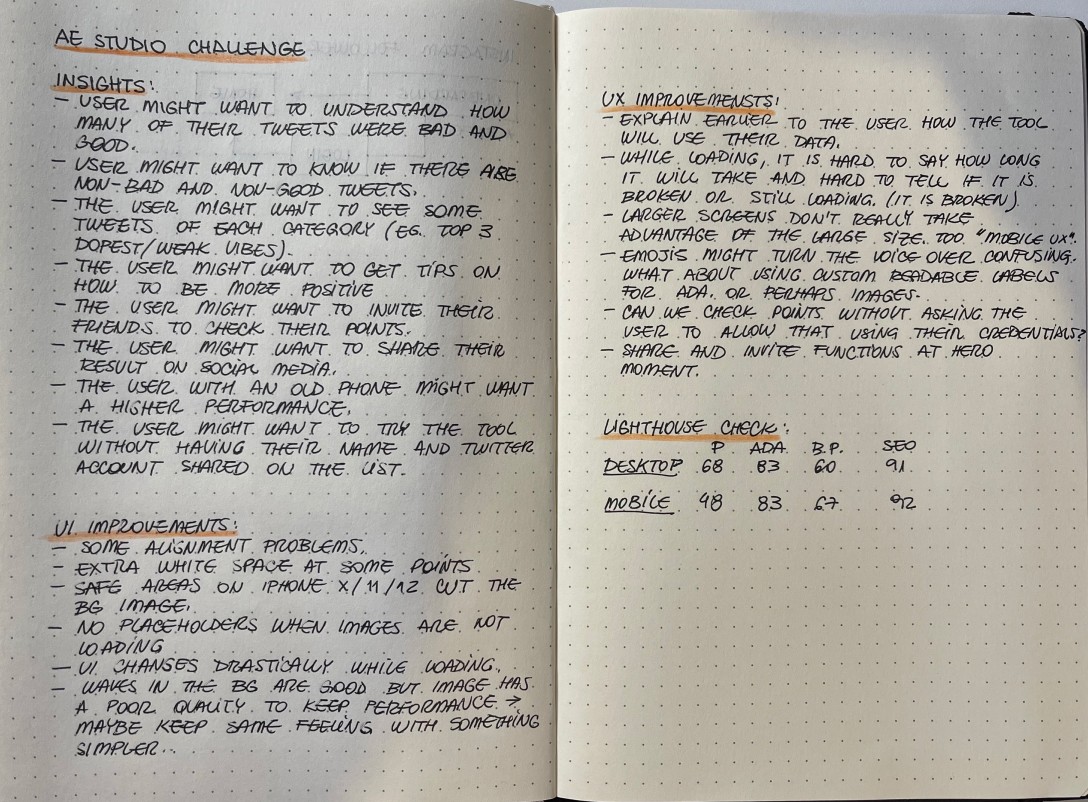
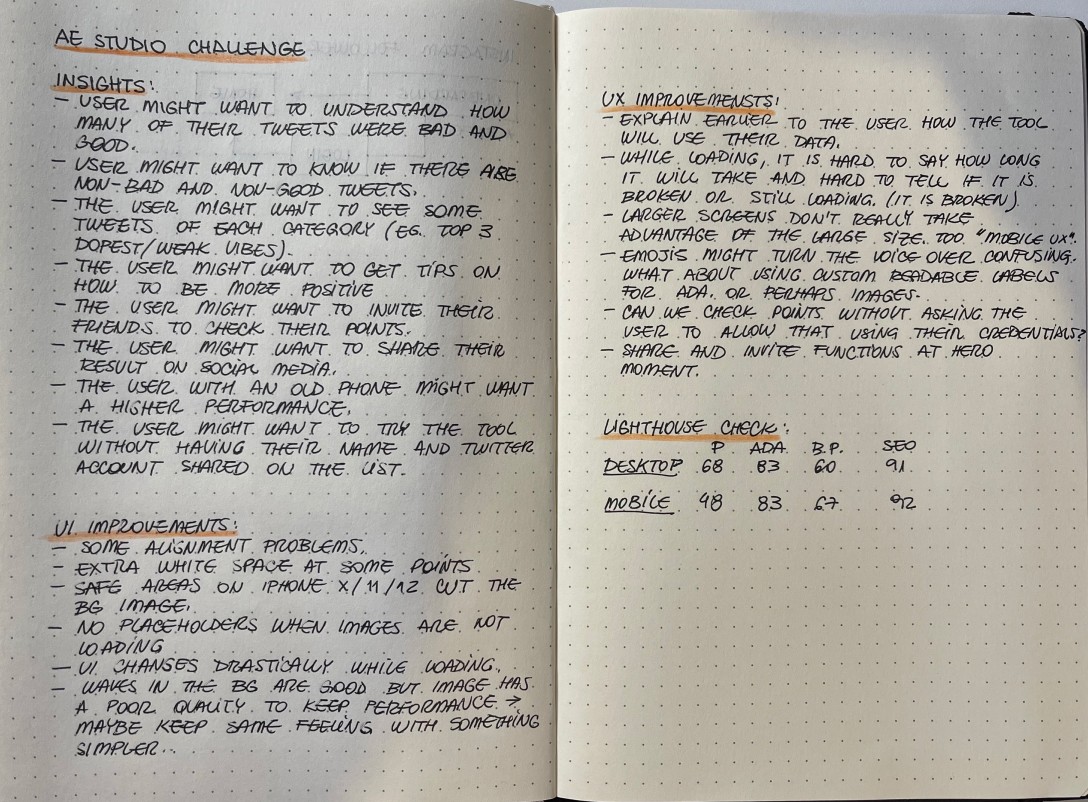
To understand the current state of Vibecheck, I conducted a thorough audit of the product. During this audit, I took extensive notes, balancing objective and subjective points. I checked the webpage on various devices and viewport sizes, ran Lighthouse diagnostics, and navigated using accessibility tools like VoiceOver, font scaling, and keyboard navigation. My audit also included annotating opportunities for improvement and posing questions about potential features, UI enhancements, performance issues, and ADA improvements.
To understand the current state of Vibecheck, I conducted a thorough audit of the product. During this audit, I took extensive notes, balancing objective and subjective points. I checked the webpage on various devices and viewport sizes, ran Lighthouse diagnostics, and navigated using accessibility tools like VoiceOver, font scaling, and keyboard navigation. My audit also included annotating opportunities for improvement and posing questions about potential features, UI enhancements, performance issues, and ADA improvements.



Audit Notes
Wireframing and Moodboard
Wireframing and Moodboard
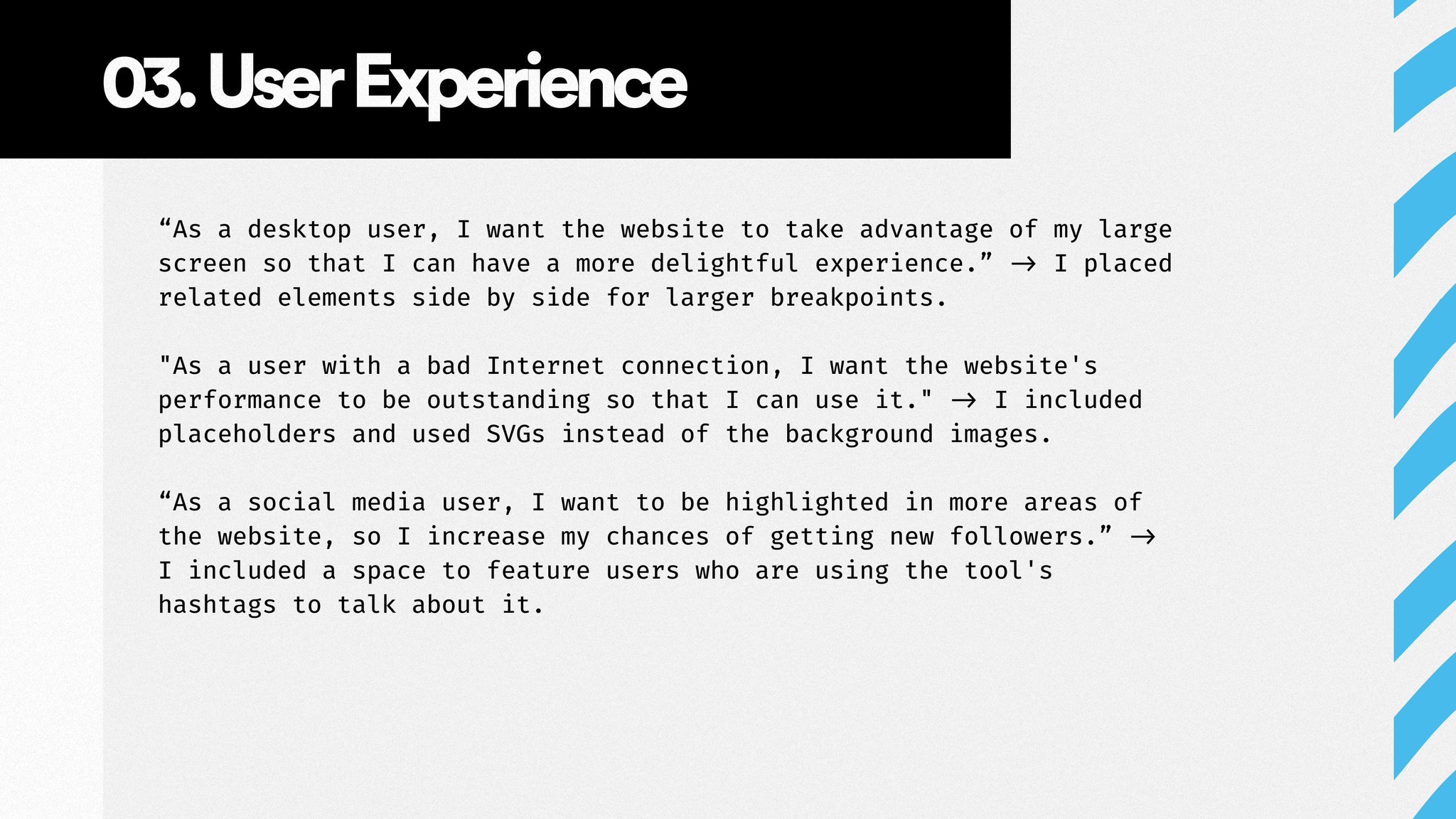
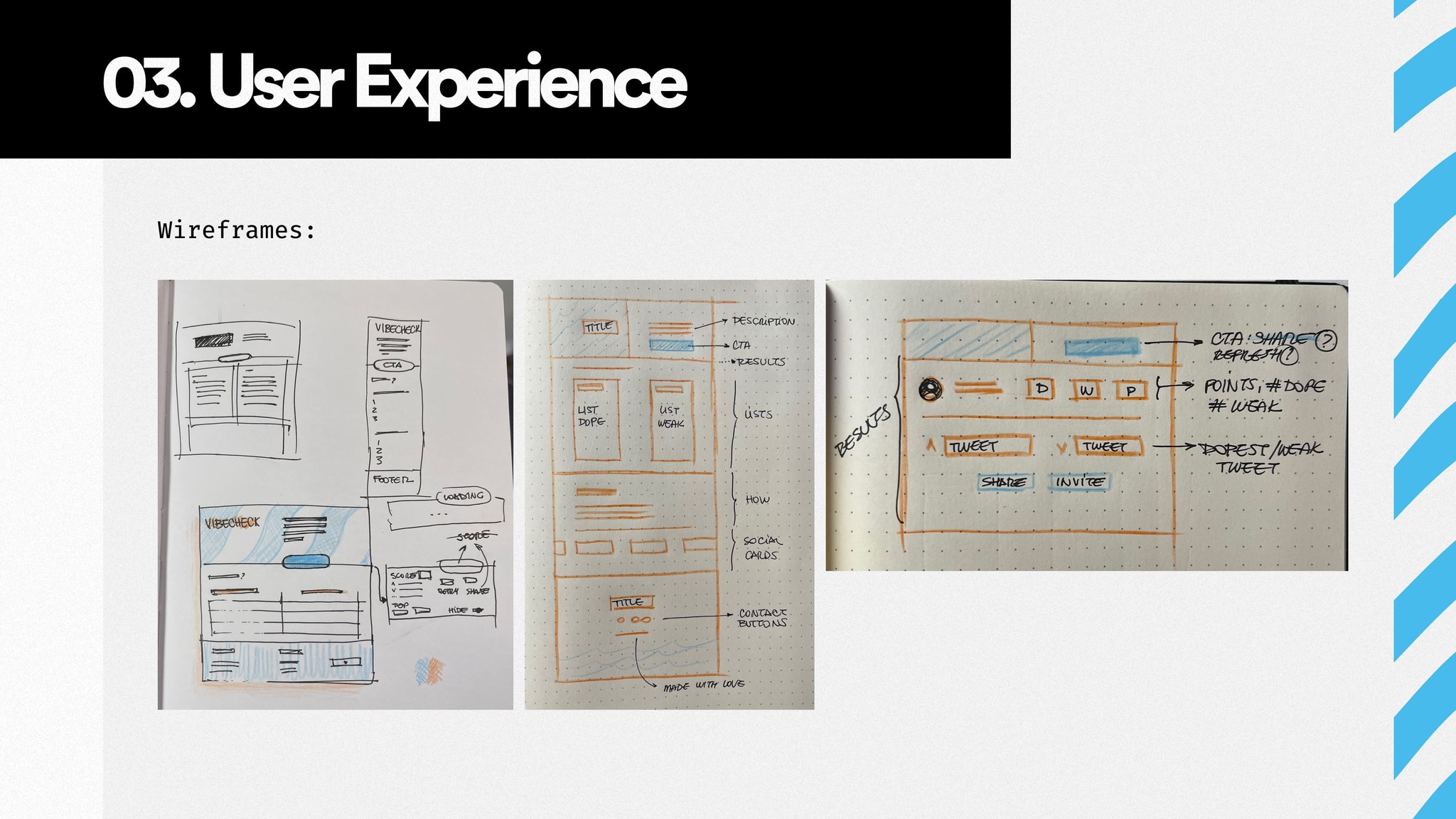
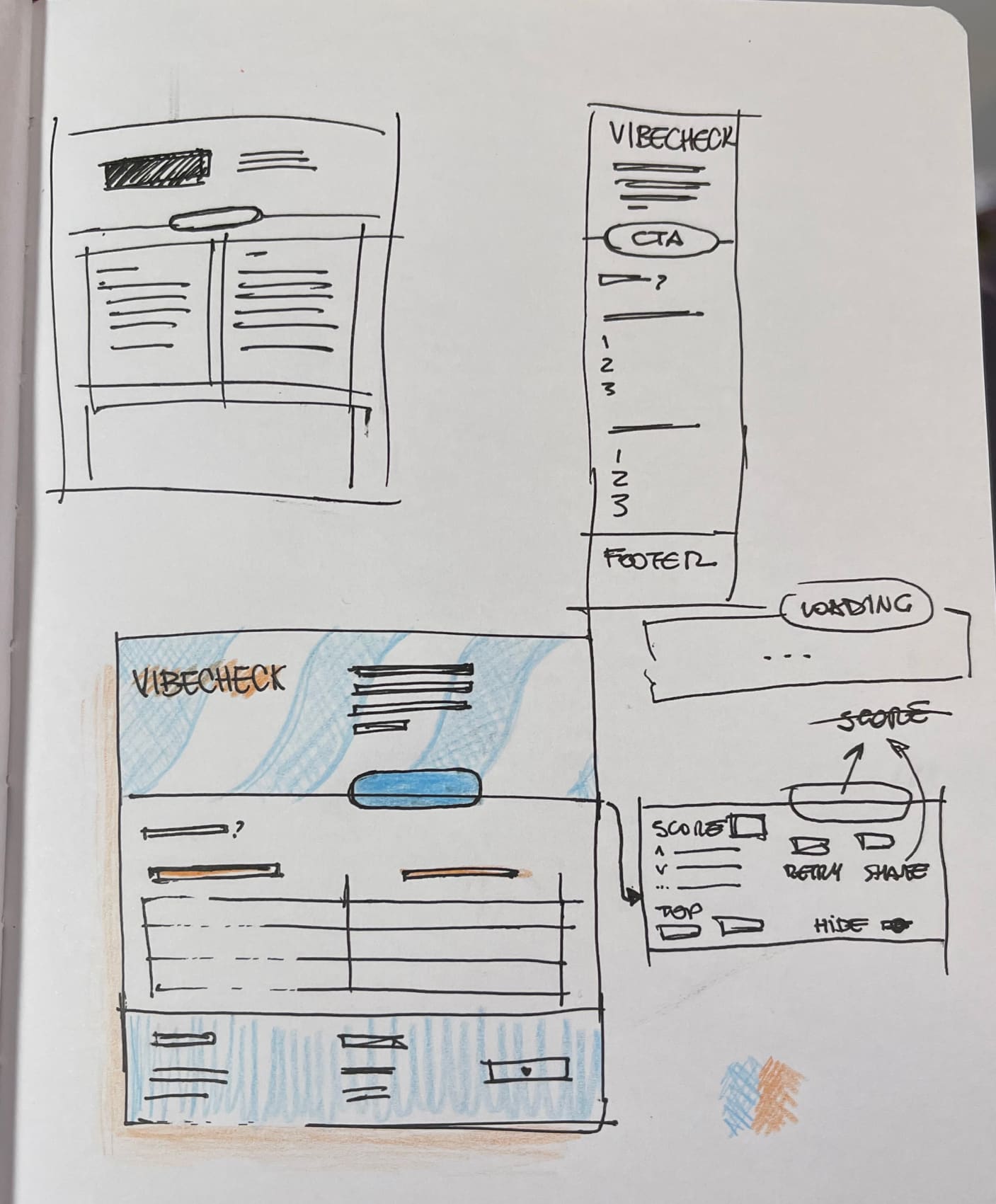
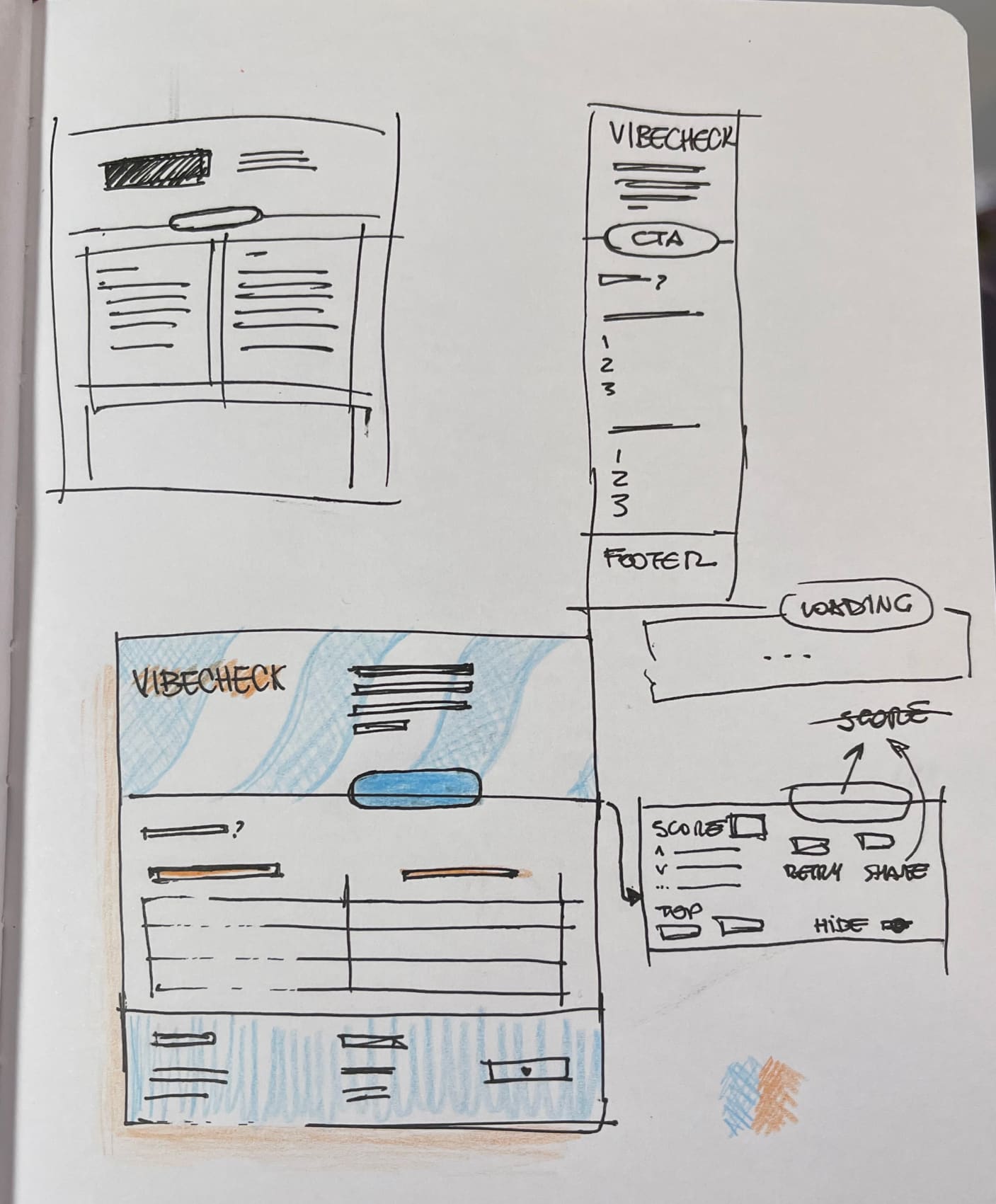
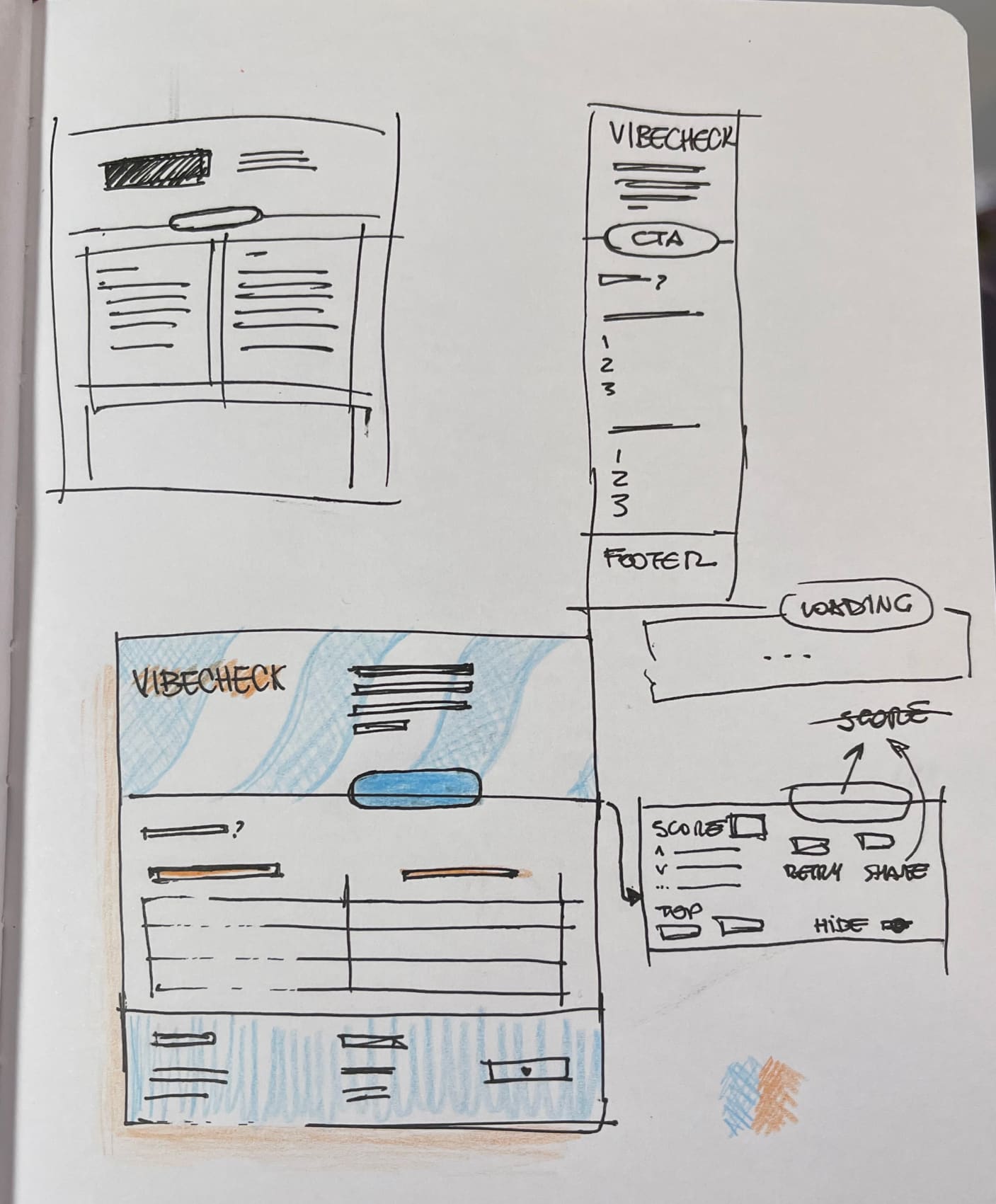
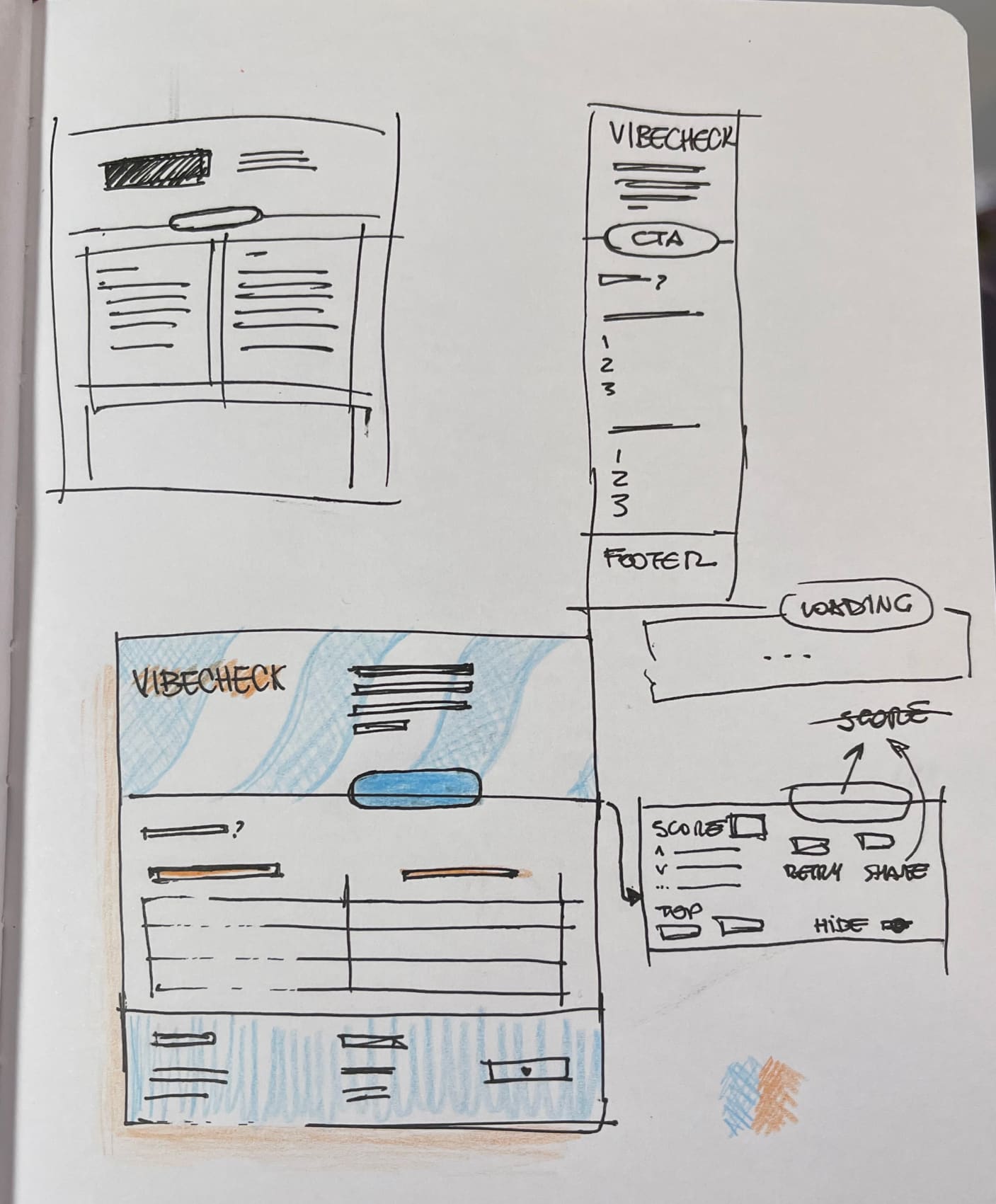
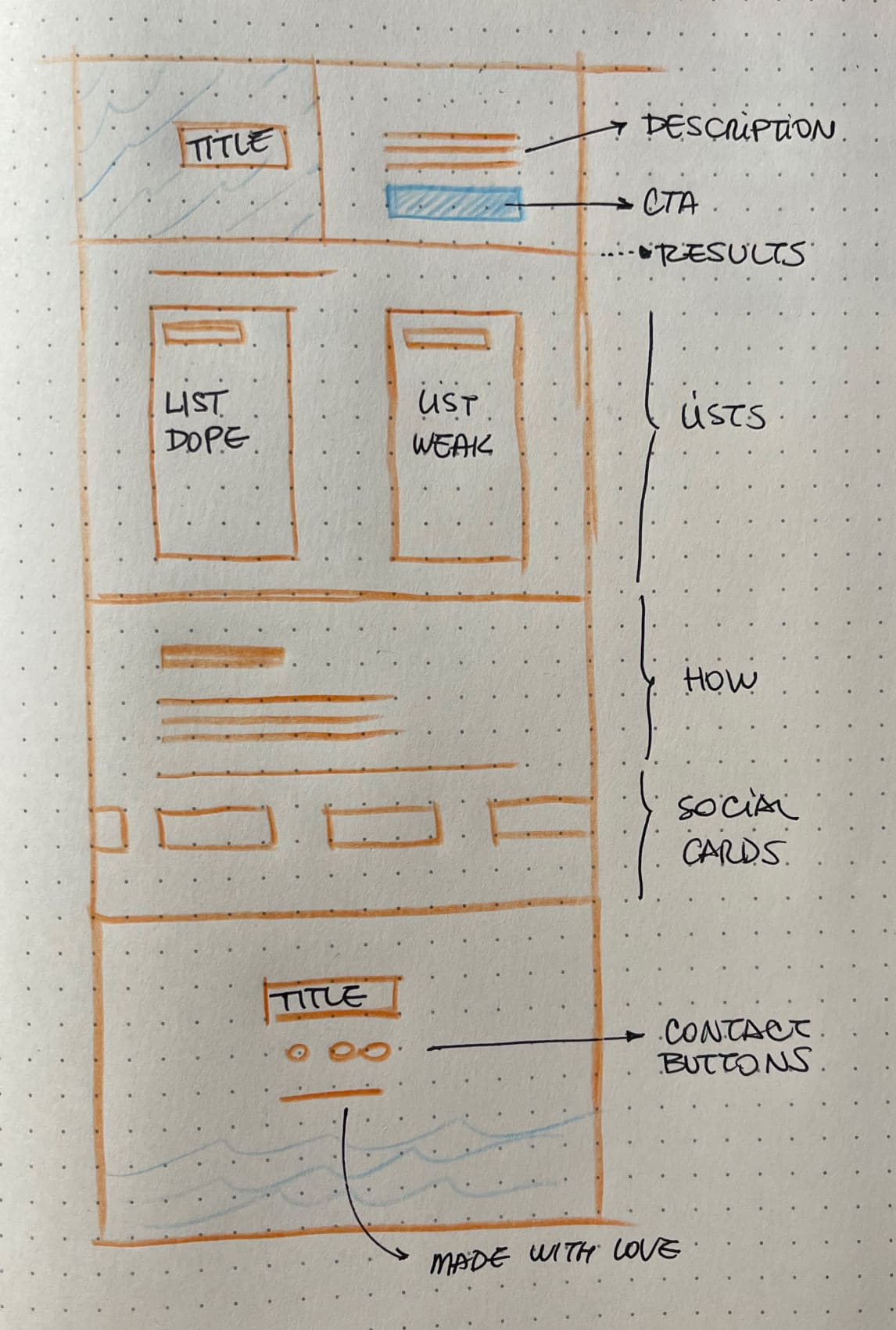
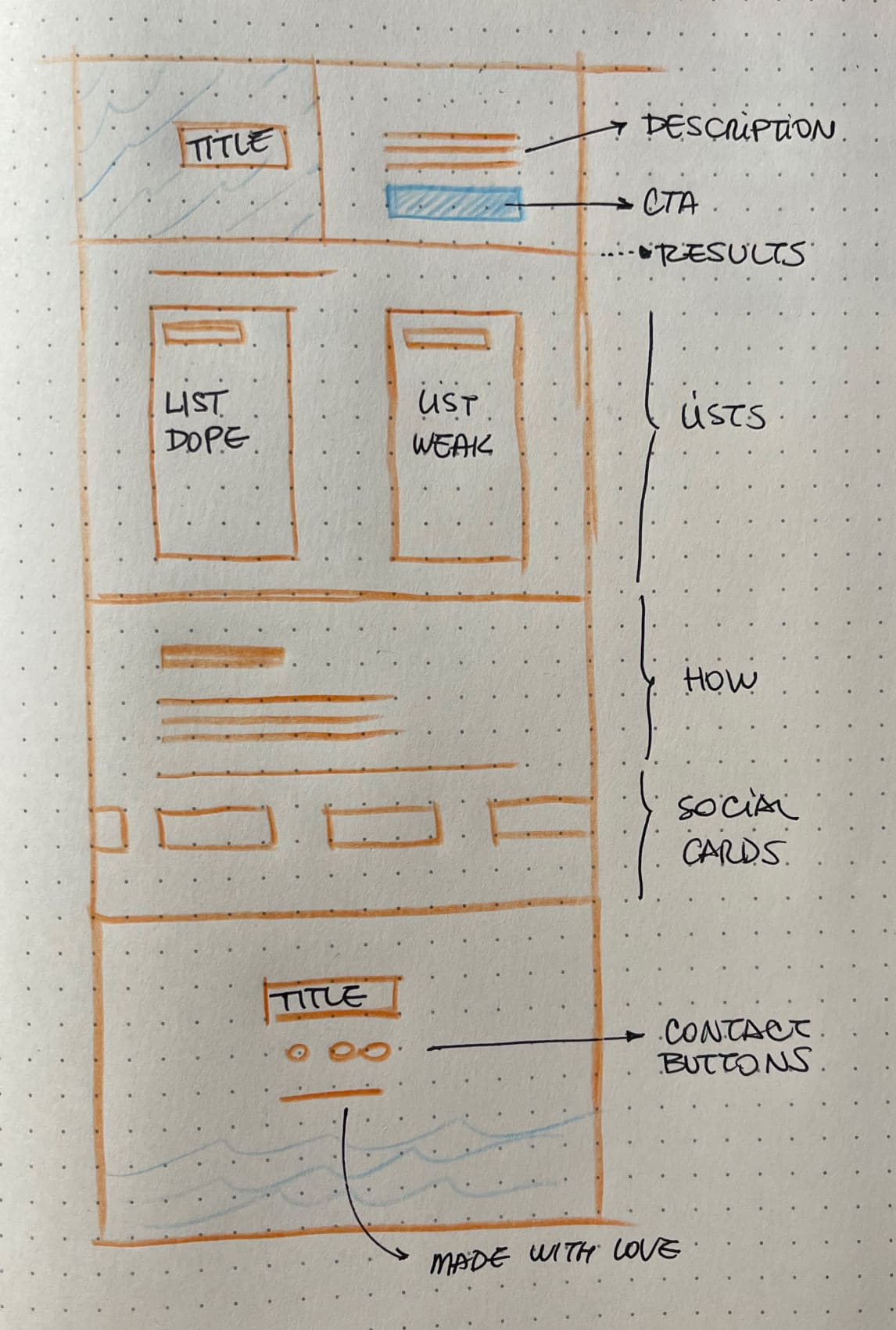
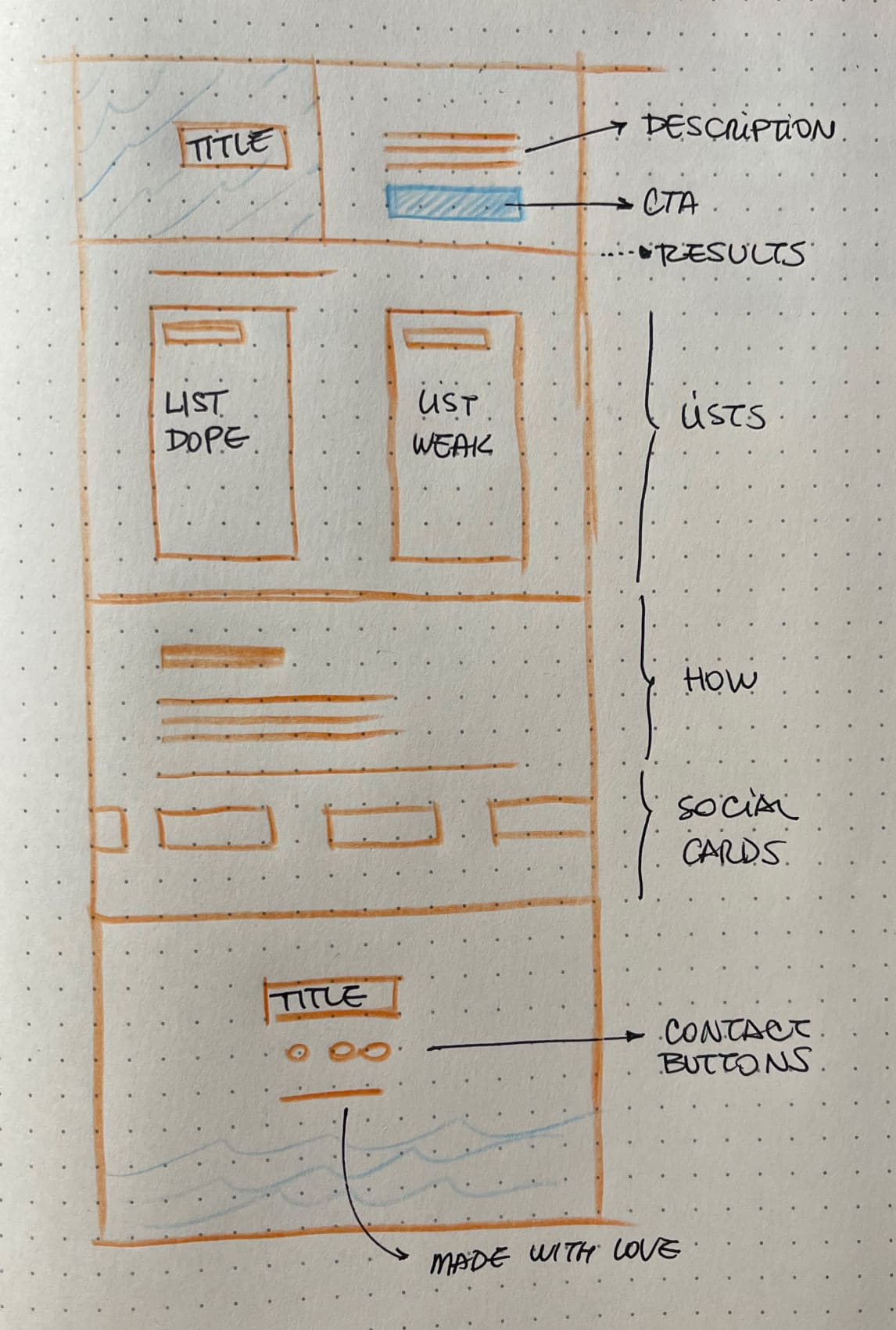
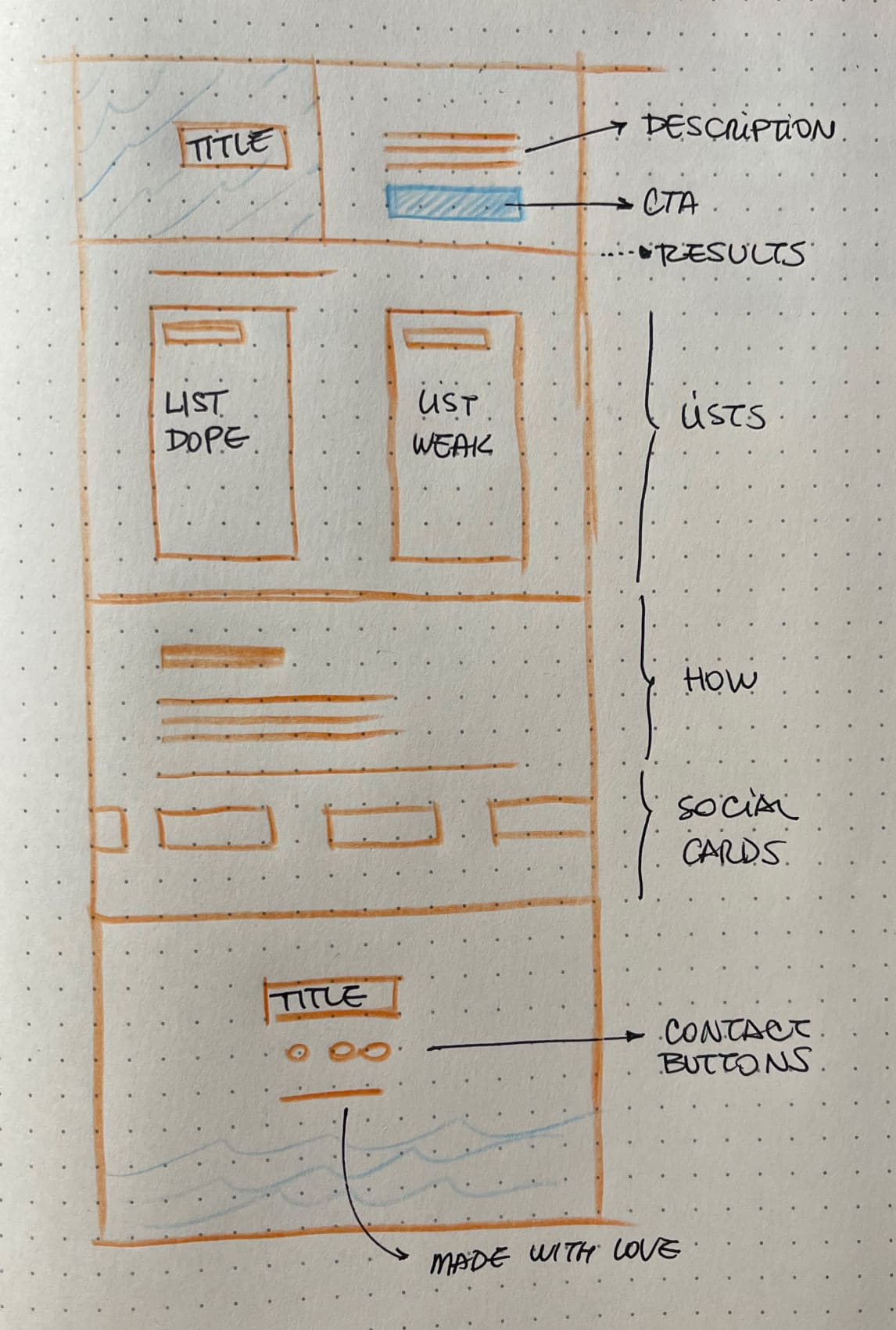
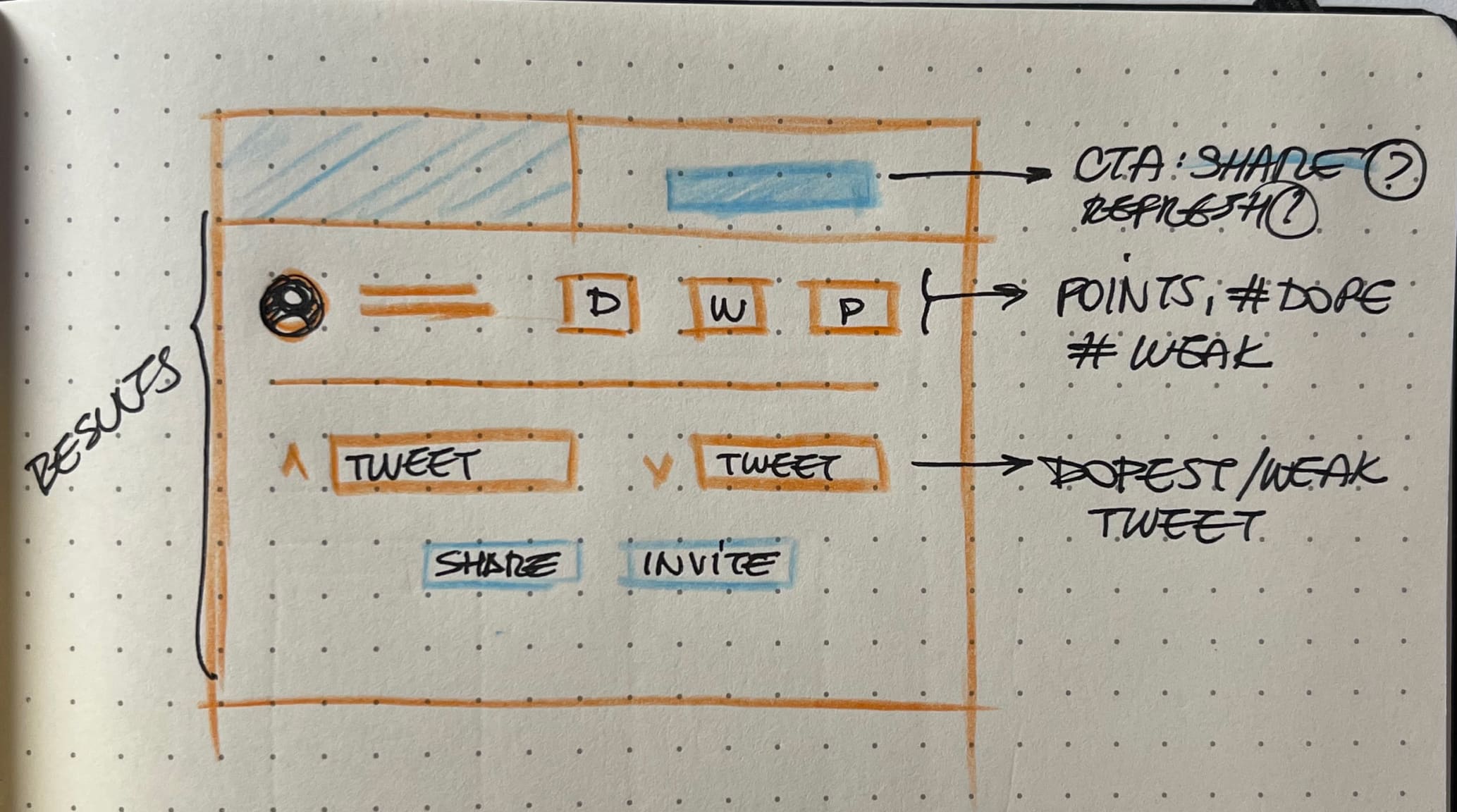
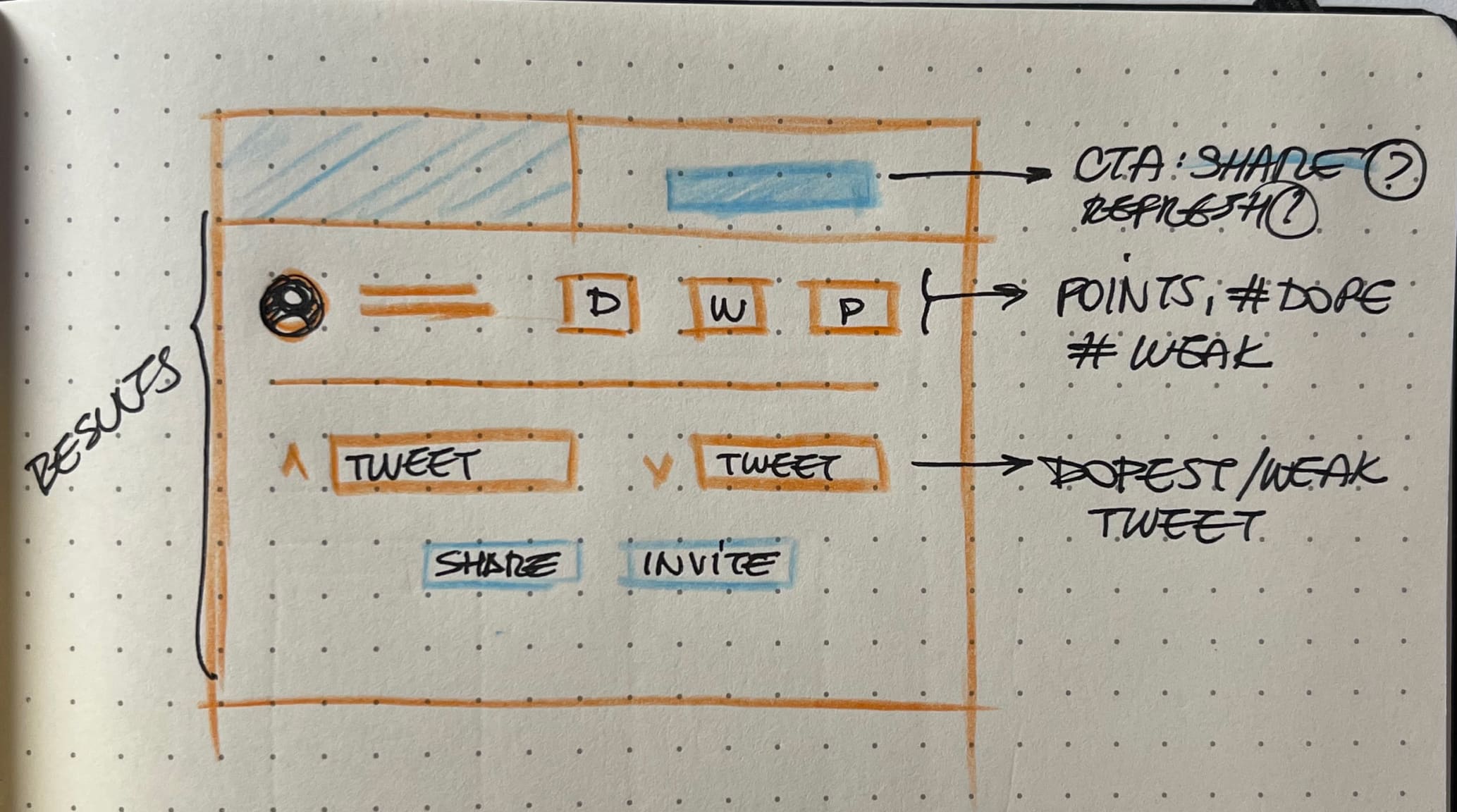
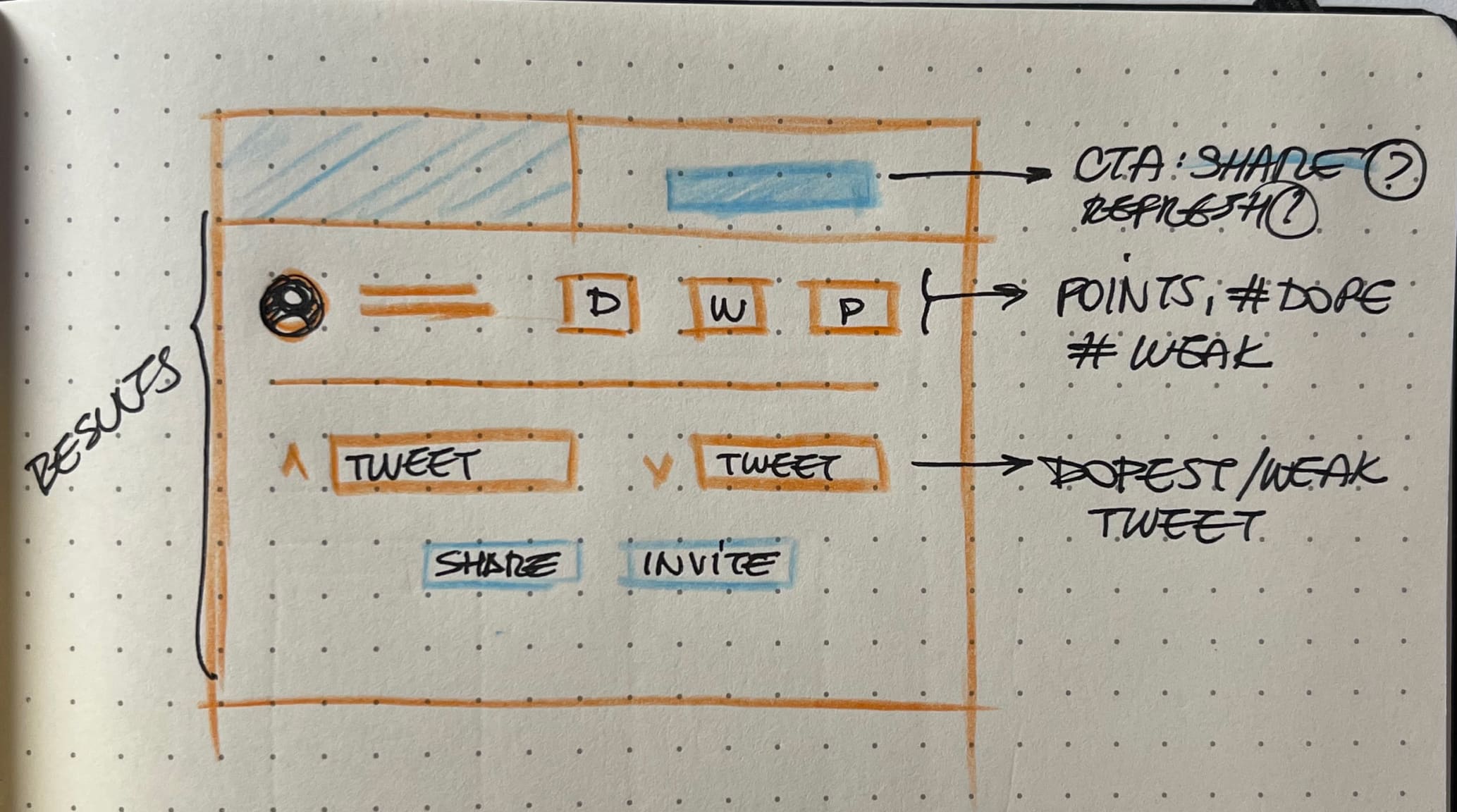
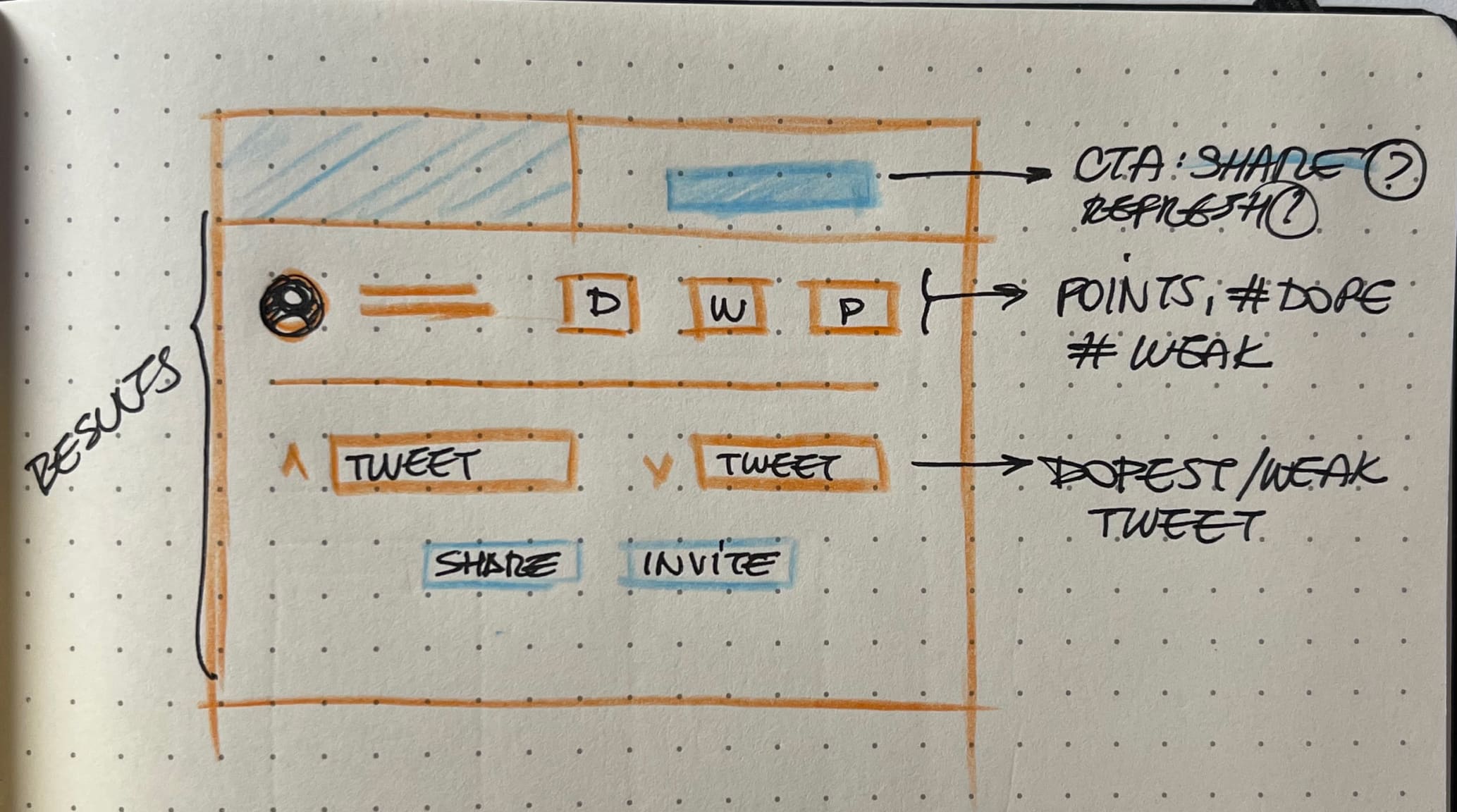
With the user stories defined, I began exploring solutions. Ideally, I would rely on data to inform my decisions, but due to limited access and time constraints, I leveraged my experience and relevant references. I created hand-drawn wireframes to explore ideas and organize the information.
With the user stories defined, I began exploring solutions. Ideally, I would rely on data to inform my decisions, but due to limited access and time constraints, I leveraged my experience and relevant references. I created hand-drawn wireframes to explore ideas and organize the information.












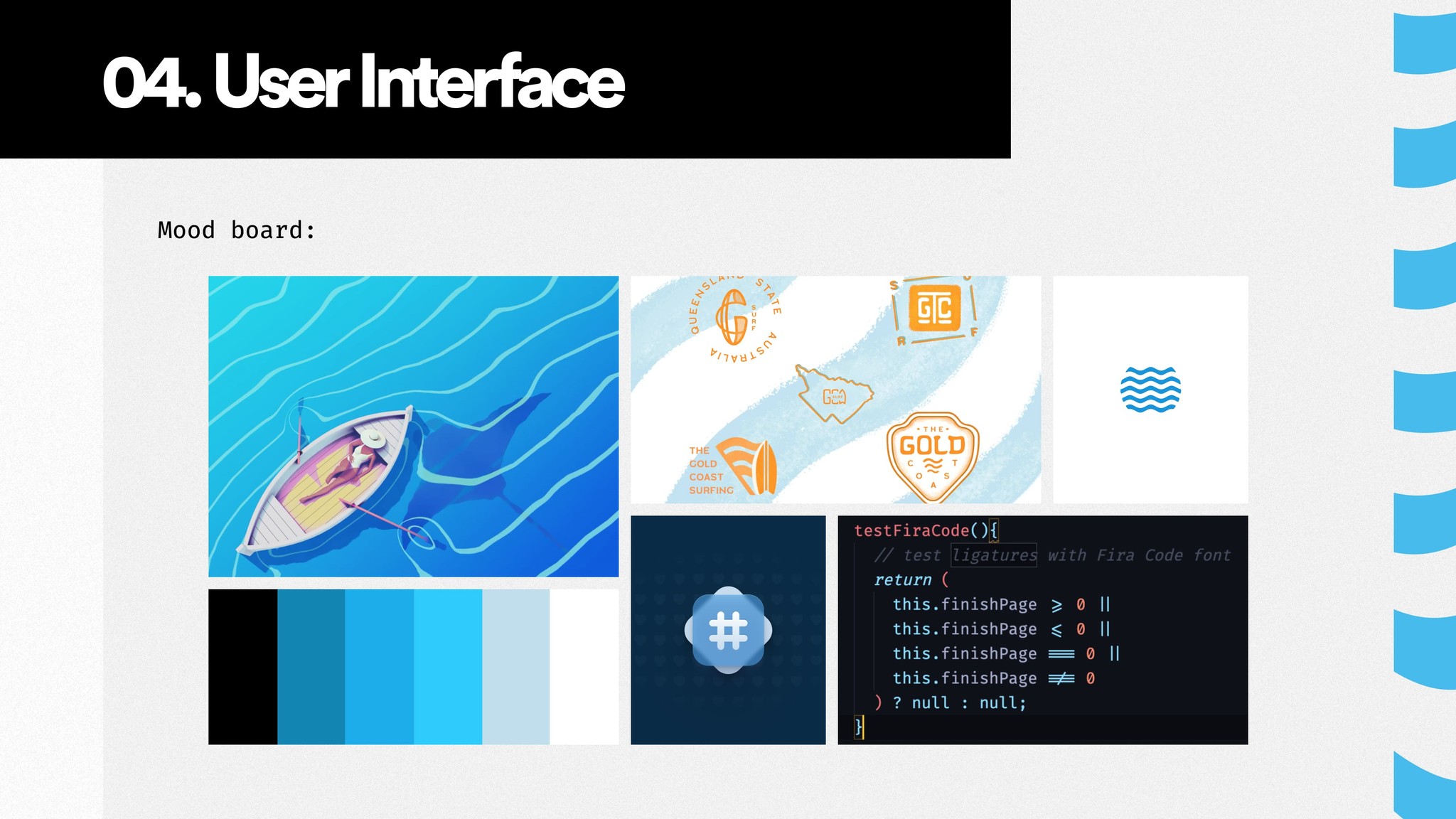
For this challenge, I opted for a single mood board to expedite the process, incorporating elements from the original product like waves and square corners. I also used Twitter’s color palette and a monospaced font to emphasize the algorithm and AI concepts.
For this challenge, I opted for a single mood board to expedite the process, incorporating elements from the original product like waves and square corners. I also used Twitter’s color palette and a monospaced font to emphasize the algorithm and AI concepts.






















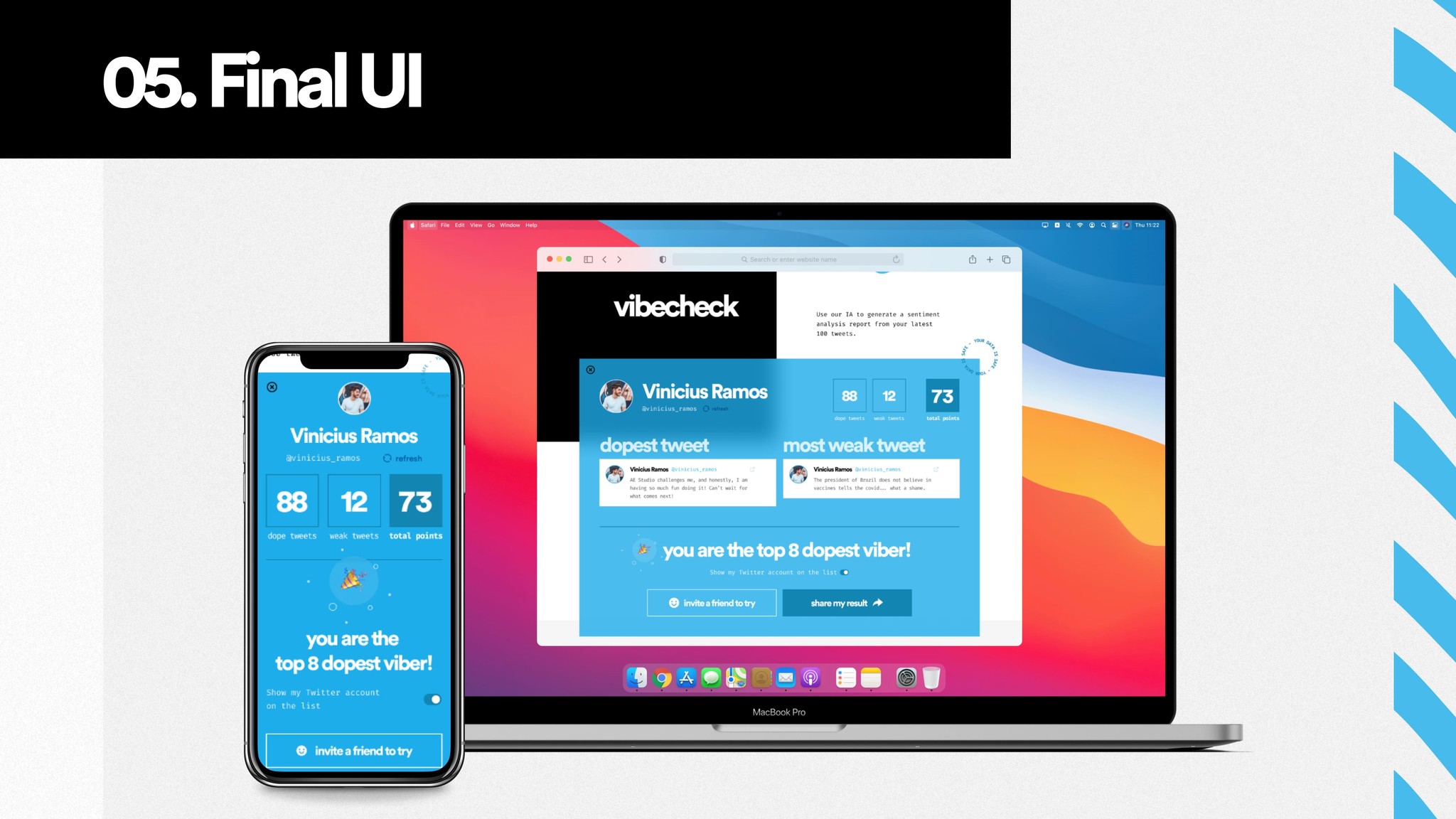
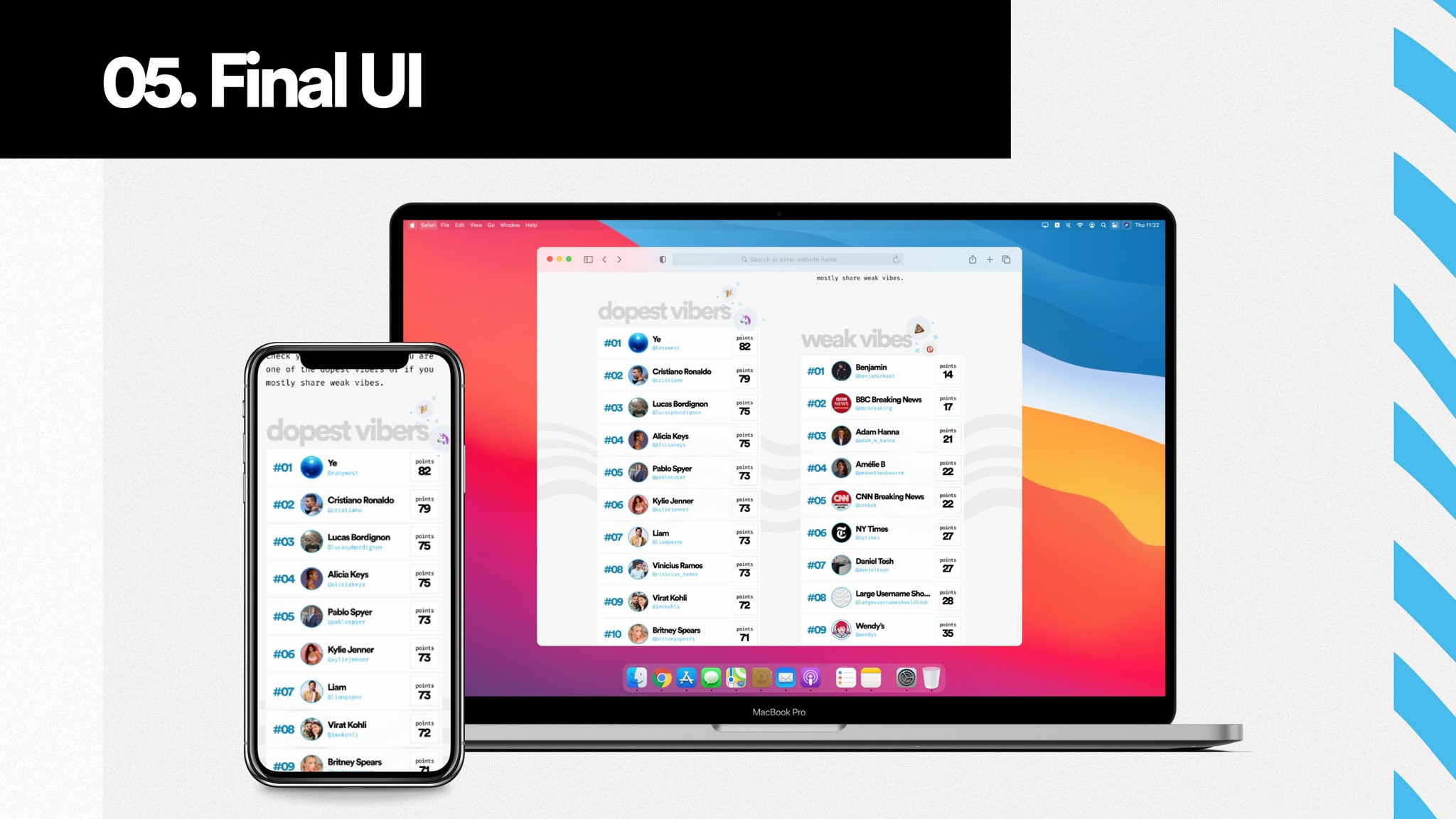
Final Deliverables
Final Deliverables
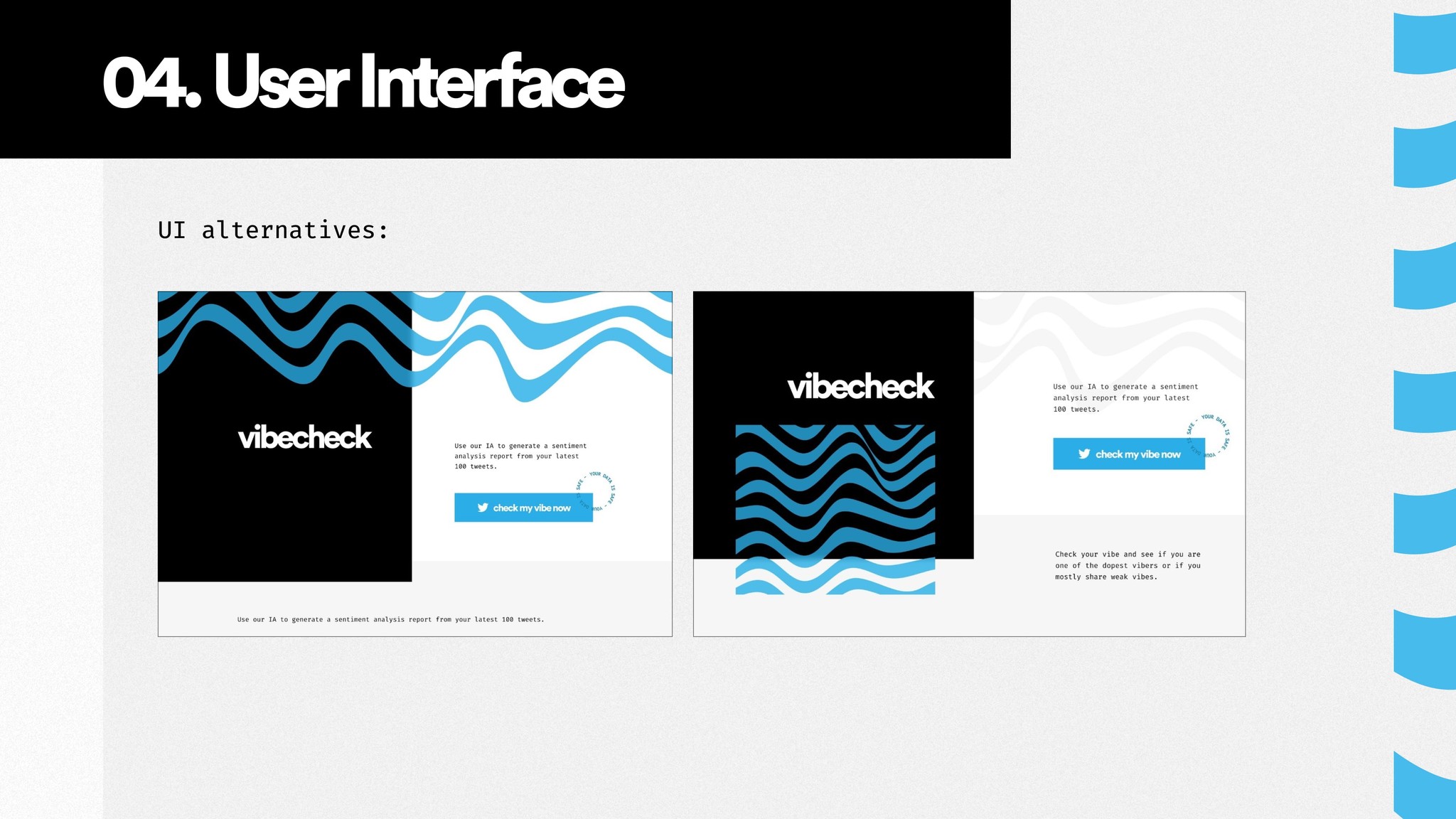
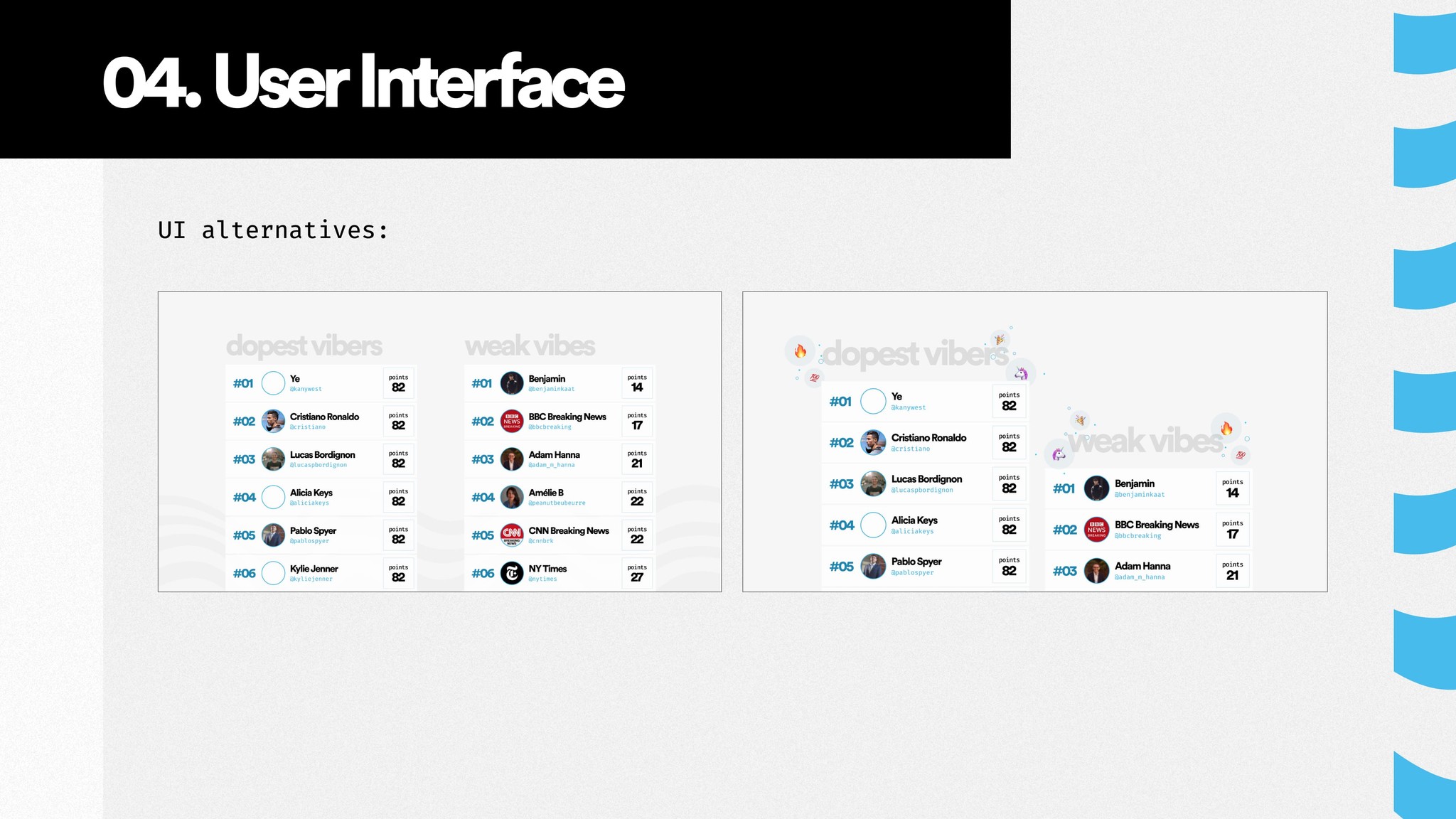
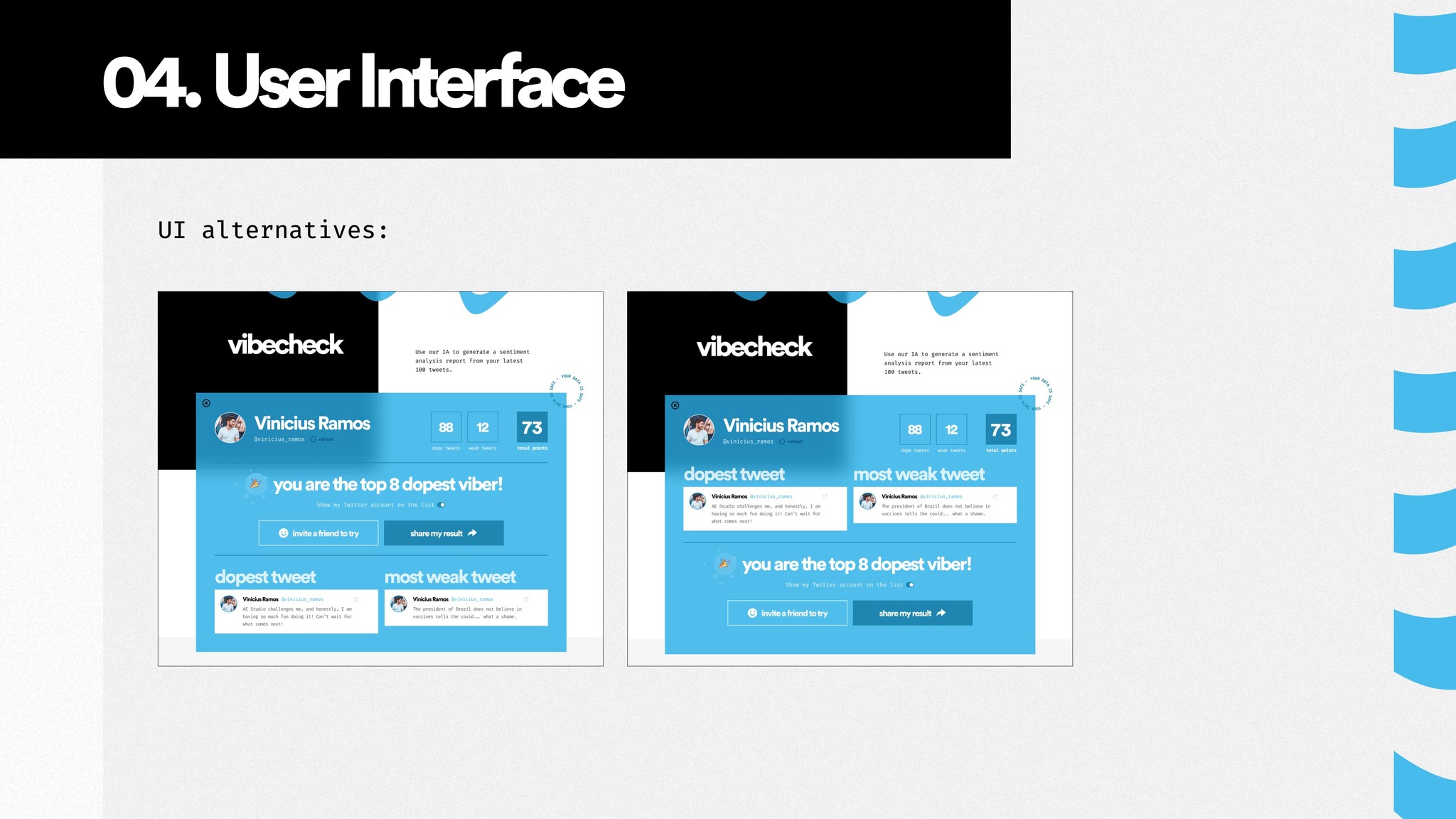
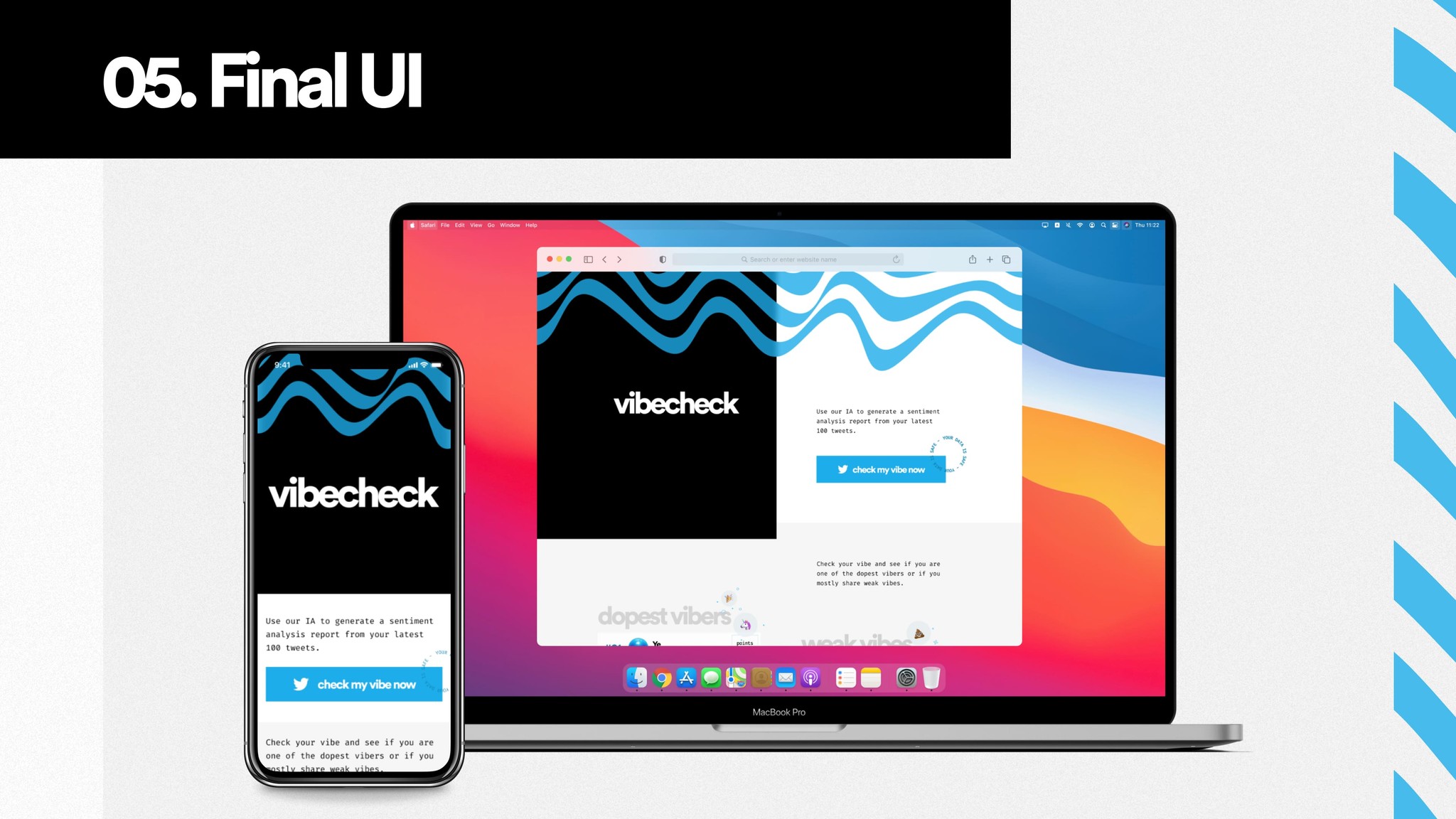
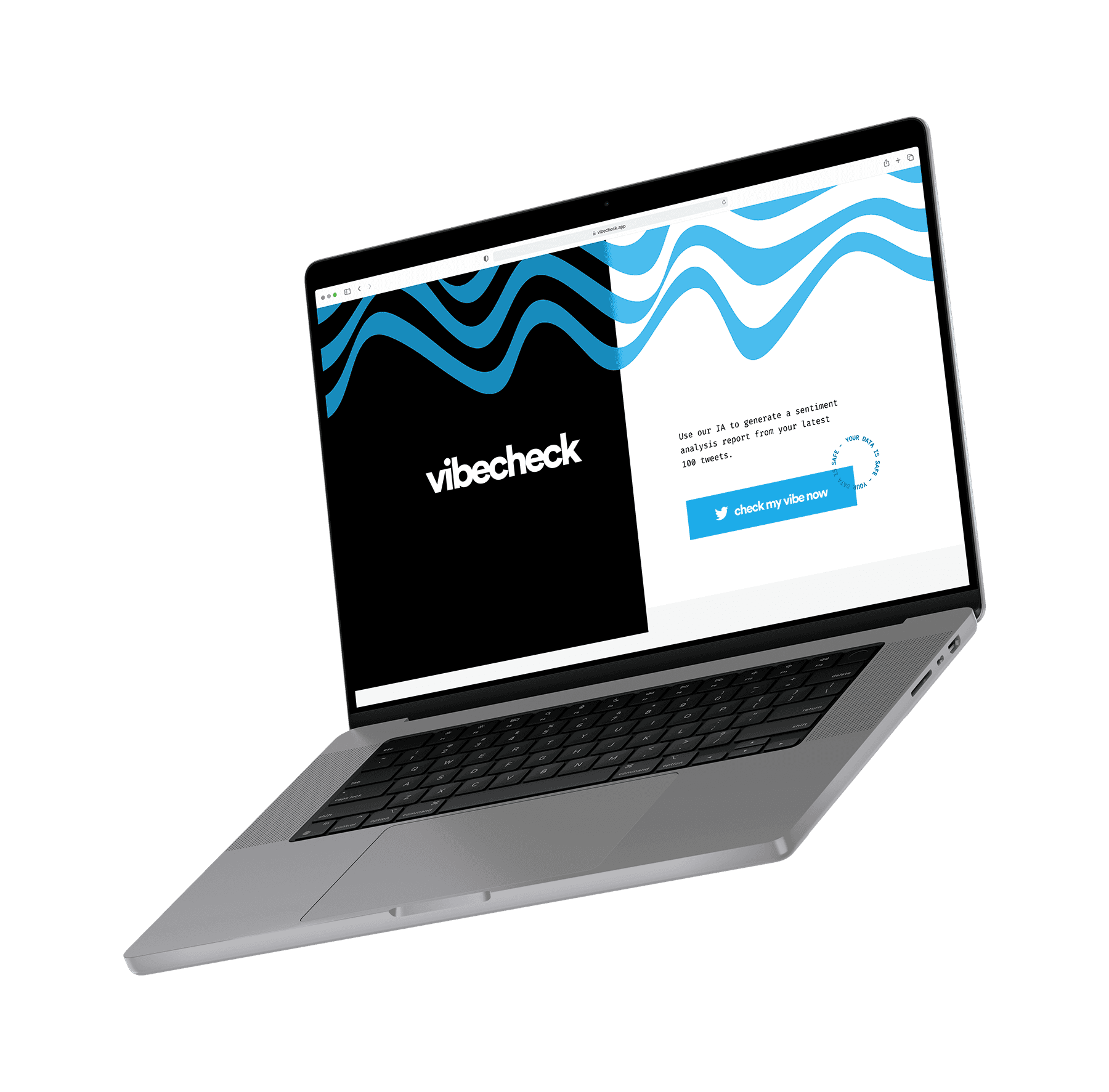
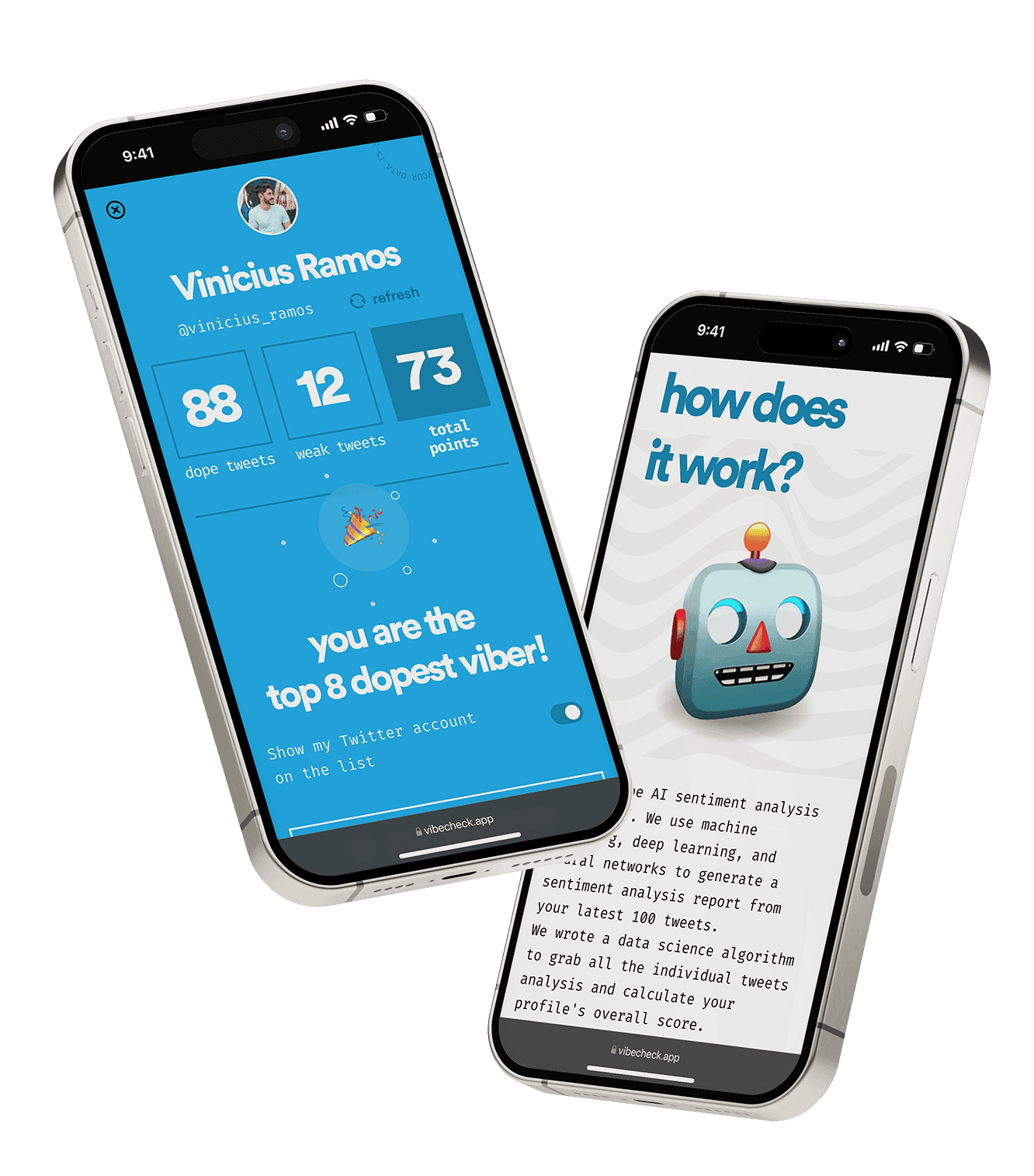
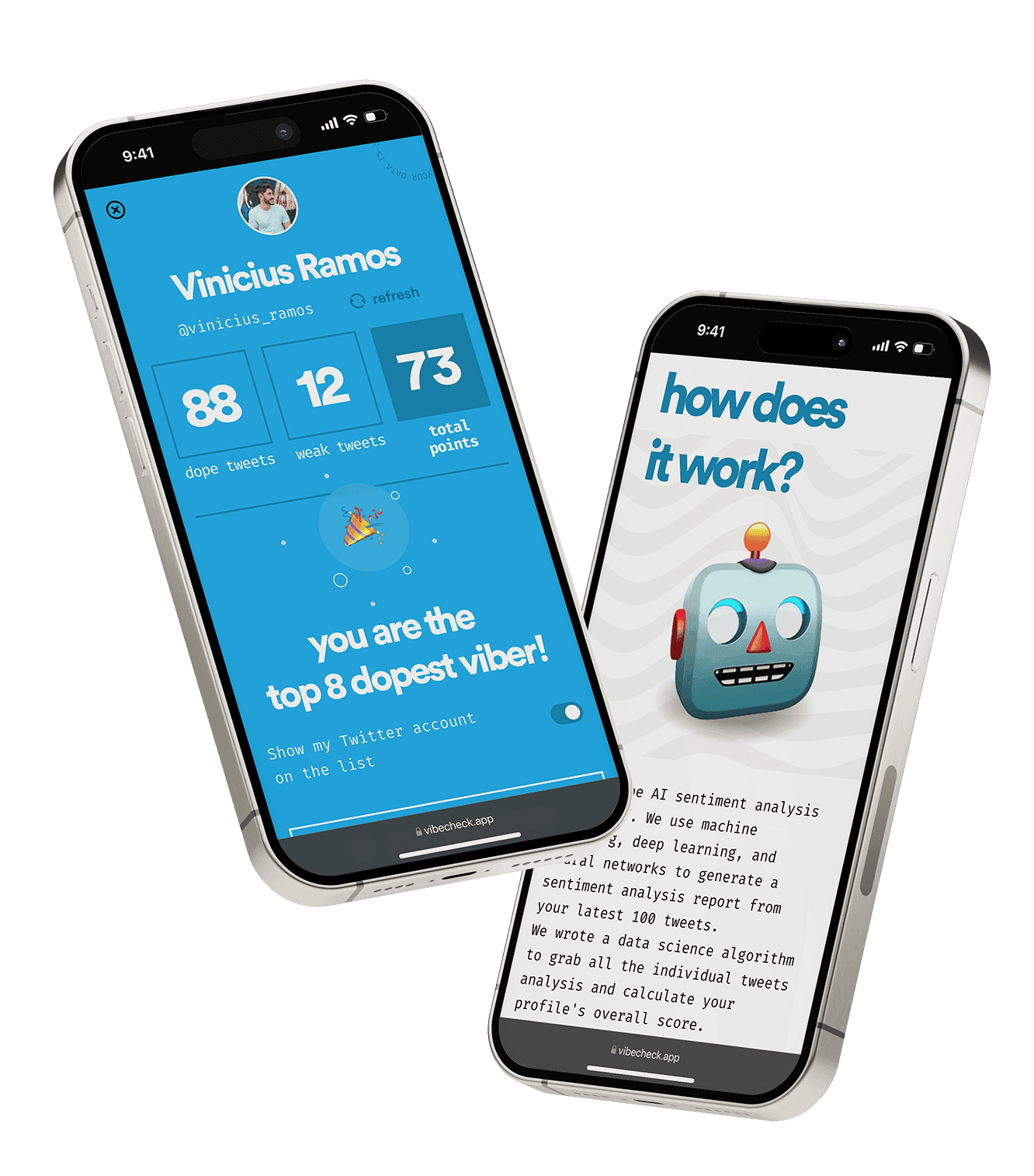
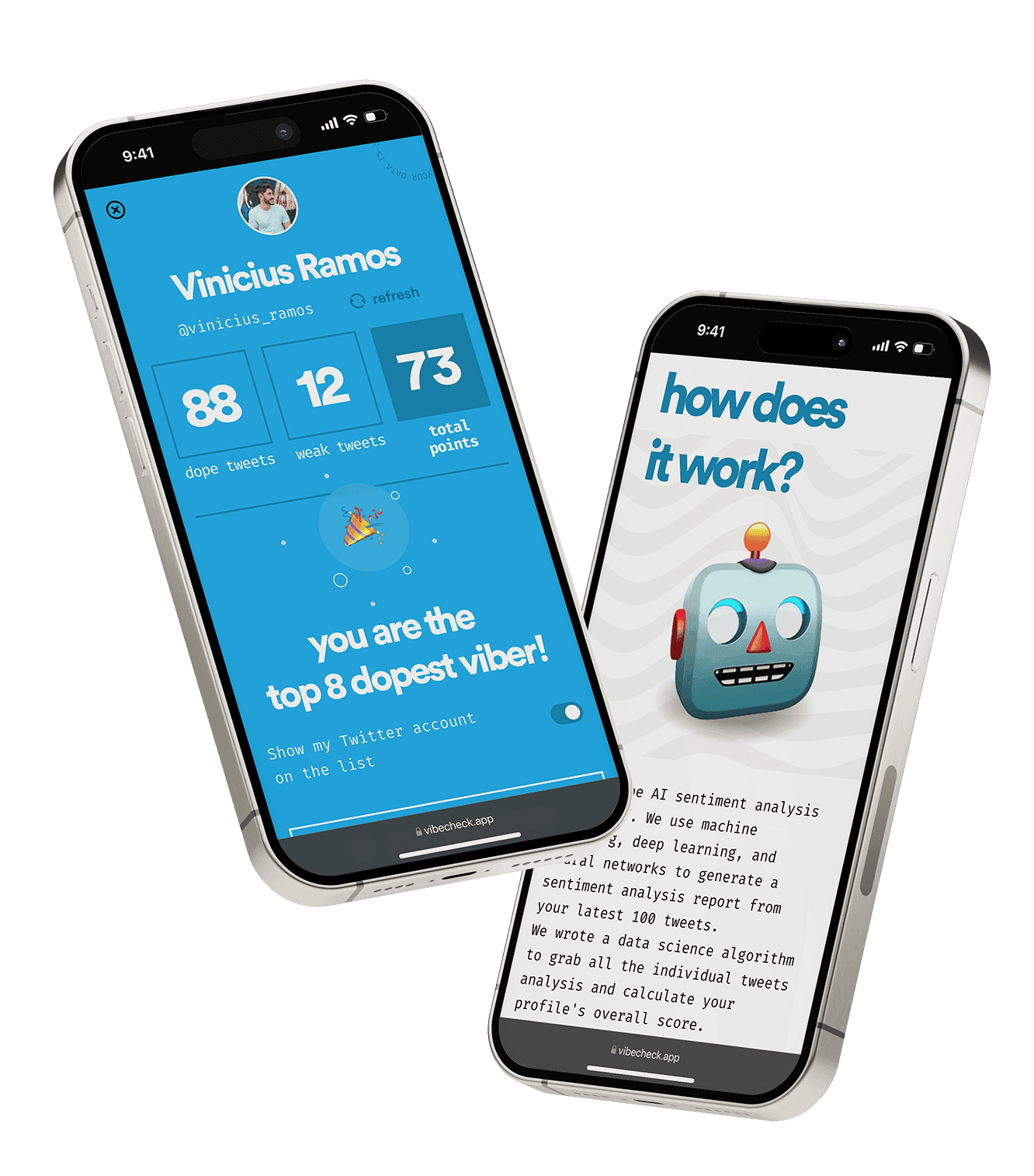
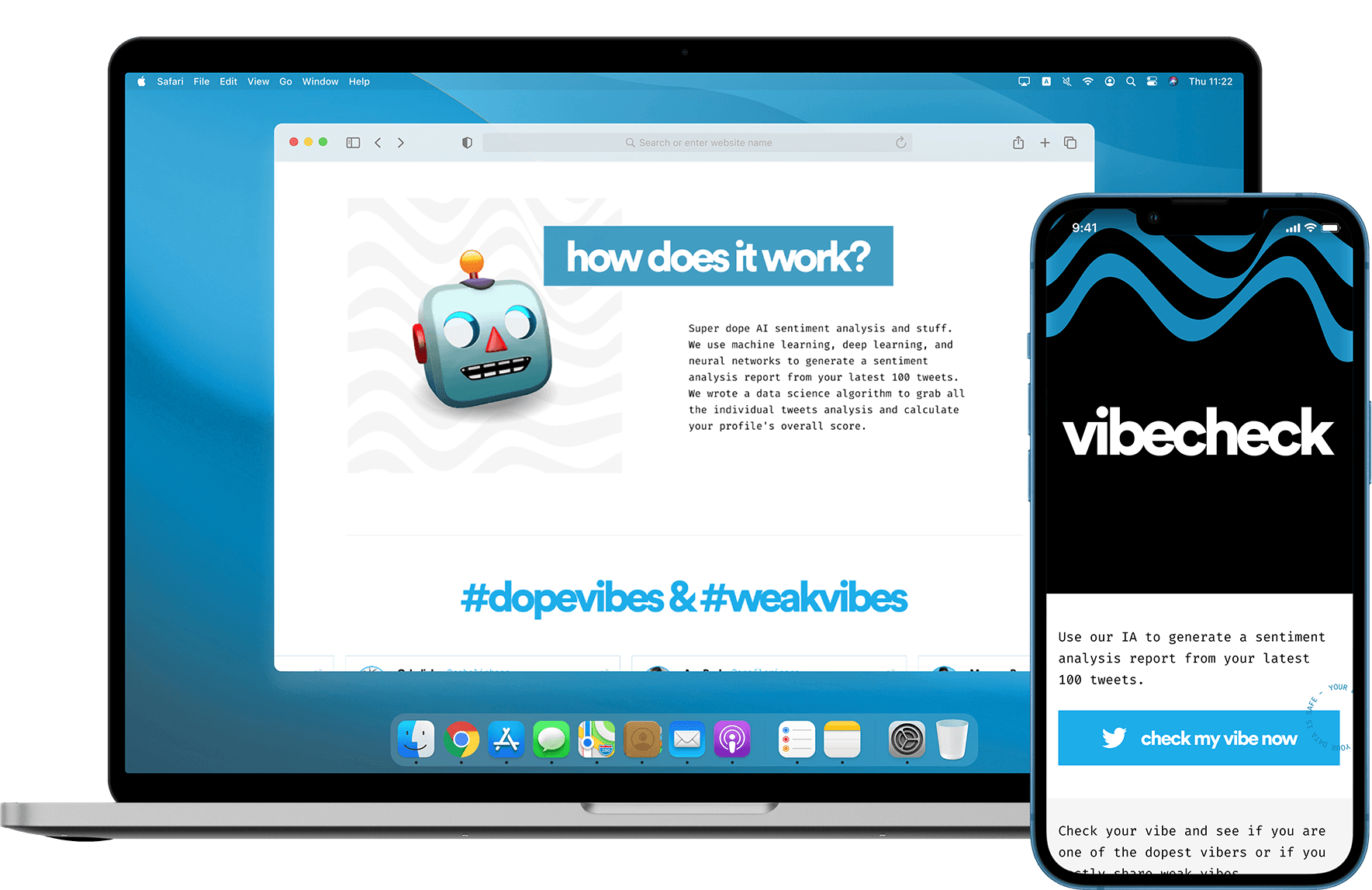
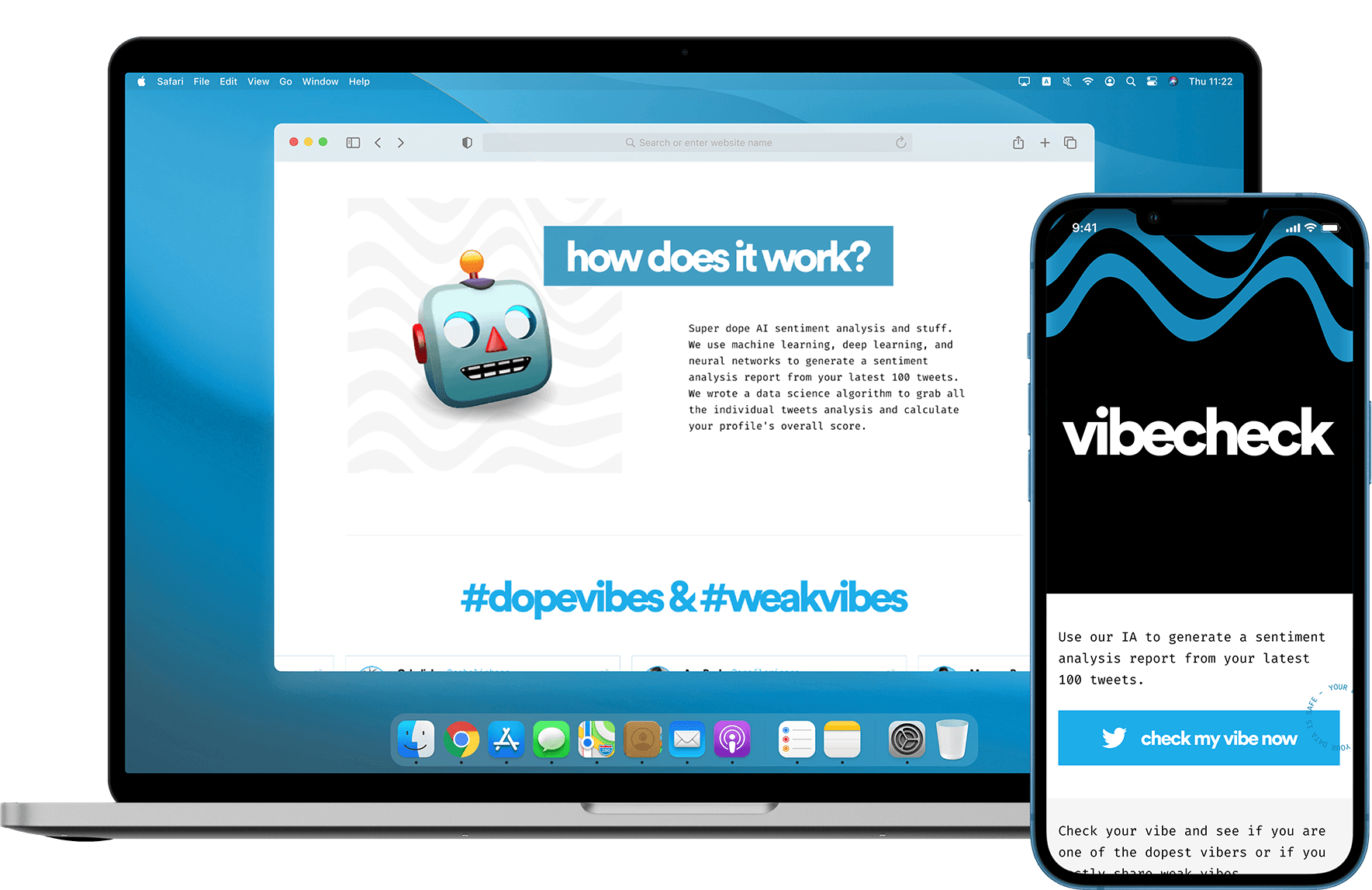
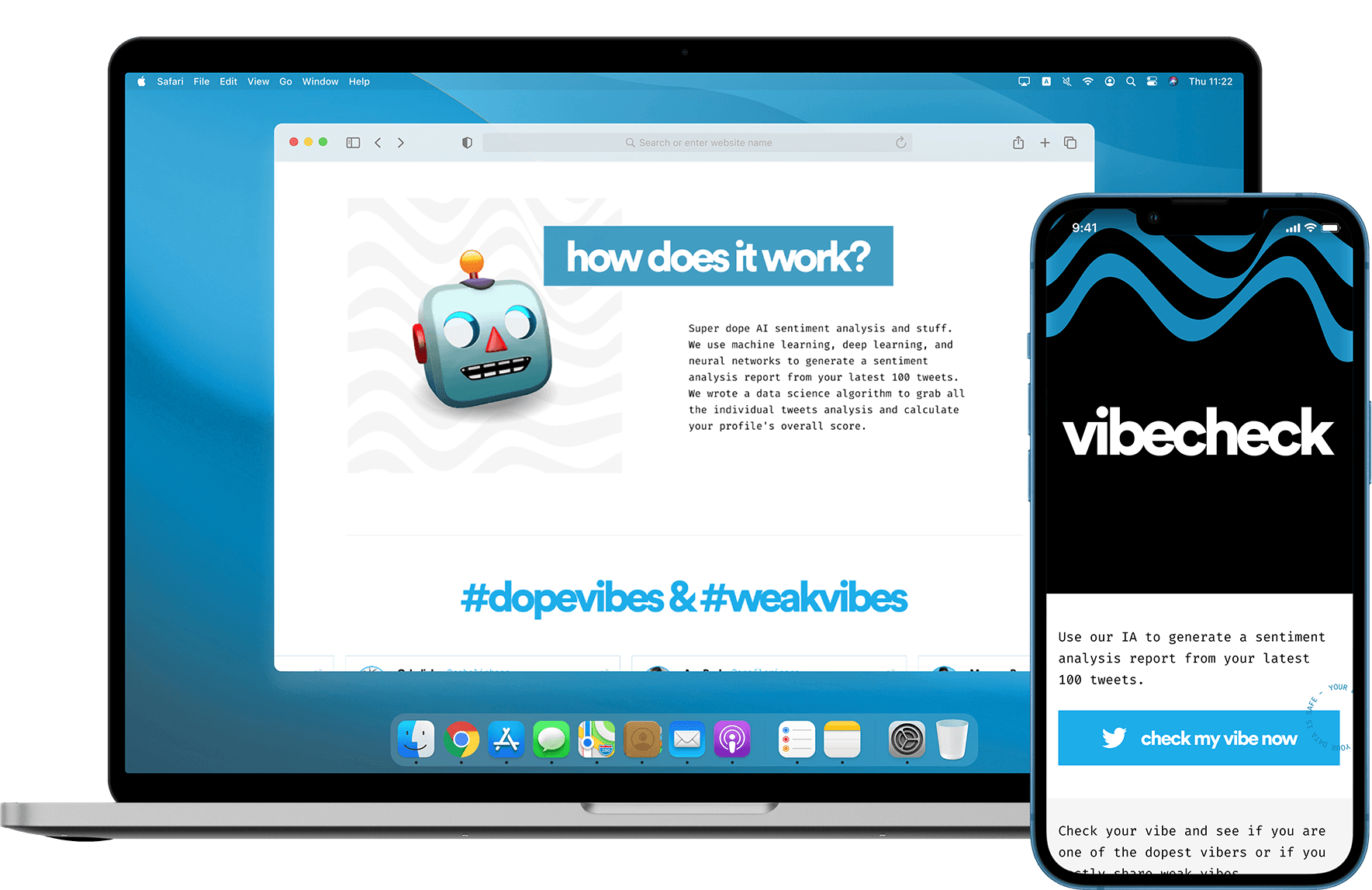
I designed the project’s interface based on my wireframes and mood board. For certain parts of the experience, I created multiple approaches to select the best alternative. Although it wasn’t part of the challenge requirement, I generated two prototypes to better illustrate my envisioned user experience. This practice helps developers understand my expectations for the final product, so I applied the same approach here.
I designed the project’s interface based on my wireframes and mood board. For certain parts of the experience, I created multiple approaches to select the best alternative. Although it wasn’t part of the challenge requirement, I generated two prototypes to better illustrate my envisioned user experience. This practice helps developers understand my expectations for the final product, so I applied the same approach here.



Prototypes
Additionally, I delivered a comprehensive presentation explaining my process, which included detailed explanations of my design decisions and user stories. These deliverables were crucial in demonstrating my approach and securing my position at AE Studio.
Additionally, I delivered a comprehensive presentation explaining my process, which included detailed explanations of my design decisions and user stories. These deliverables were crucial in demonstrating my approach and securing my position at AE Studio.